Когда вы настраиваете события Facebook, следует также объединять цели в одну конкретную конверсию. Чем больше информации будет импортировано в профиль Facebook, тем лучше будут итоговые результаты и сама компания будет быстрее выходить на прибыль. Рассмотрим алгоритм действий на одном конкретном случае.
В этой ситуации необходимо зарегистрировать конверсию с несколькими целями:
- Отправка сообщения в чате.
- Заказа обратного звонка.
- Отправка формы.
Настройка триггеров
Начнем с конца списка.
Отправка формы
Используя dataLayer нужно настроить работу события “Отправка формы”.
Необходимо разместить на целевом сайте часть JavaScript кода, который будет отслеживать отправку формы. Вот простой пример кода:
dataLayer.push({‘event’: ‘event_name’})
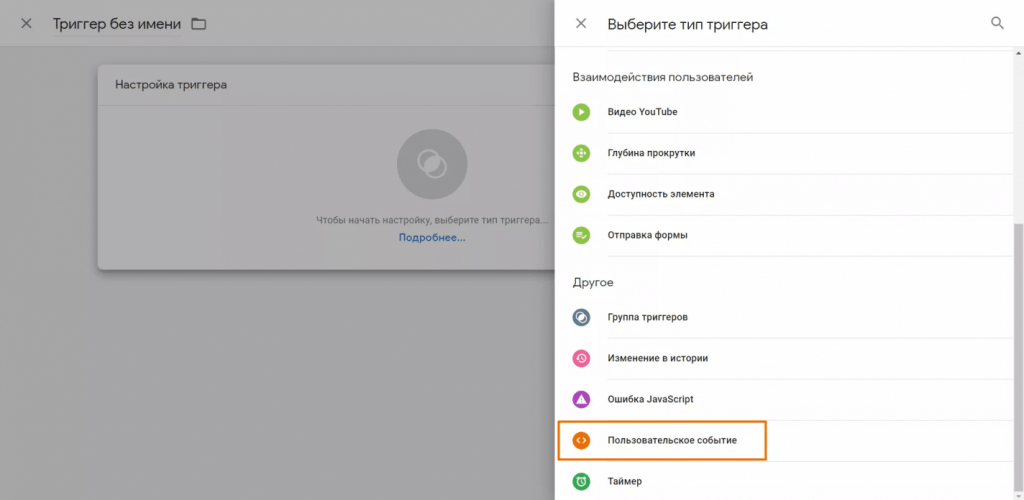
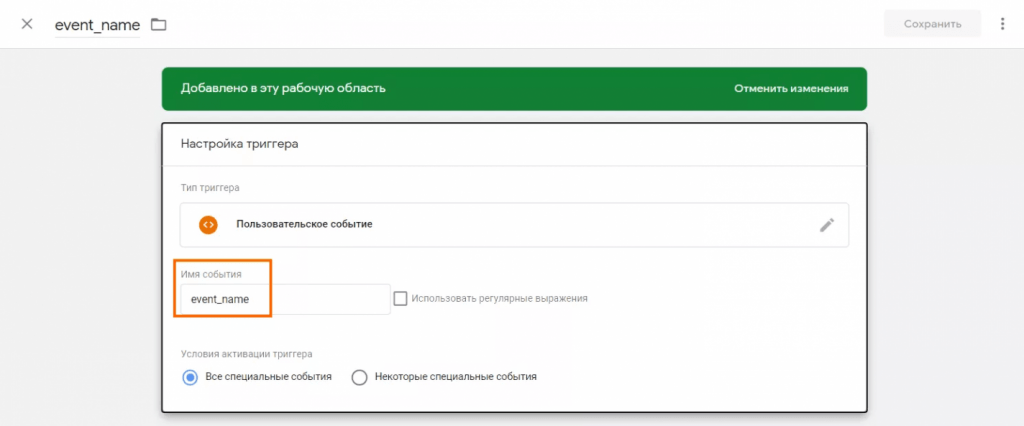
После этого нужно перейти в Google Tag Manager в раздел “Пользовательское событие”.

В графе “Имя события” укажите название события, которое вы использовали в коде (в нашем случае это event_name).

Заказ обратного звонка через виджет callback
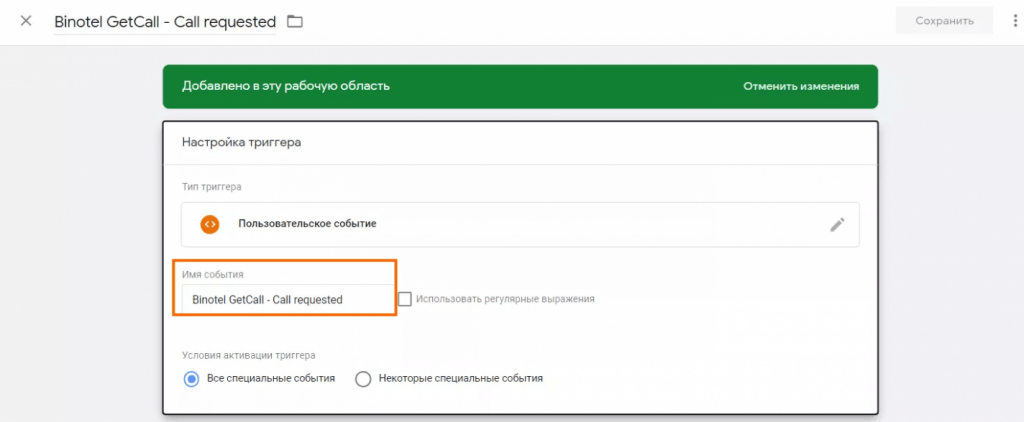
В нашем примере используется виджет Binotel. В момент, когда пользователь отправляет форму для обратного звонка, виджет отправляет событие Binotel GetCall — Call Request. Вам нужно начать отслеживать это событие. Для этого нужно точно так же создать триггер через пользовательское событие (как и в предыдущем случае с формой), но в имени указать “Binotel GetCall — Call Request”.

При работе с виджетом Ringostat можно ознакомиться с этой инструкцией.
Первое сообщение в чате
В данном случае использовался виджет JivoChat. С его помощью можно направлять информацию о взаимодействии с чатом прямо на платформы аналитики данных (Яндекс.Метрика, Google Analytics). В нашем случае информацию нужно направлять в Facebook и для этого потребуется использовать API Jivo.
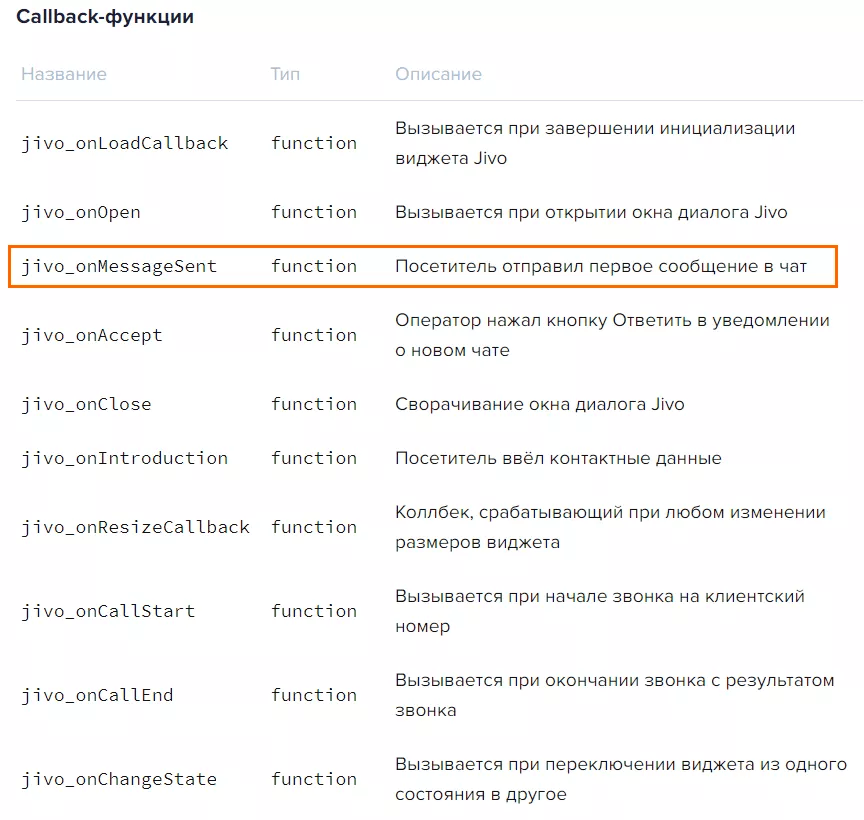
Перейдите в раздел разработчиков виджета и выберите нужную вам функцию. В нашем случае такой функцией является jivo_onMessageSent.

Далее нужно прописать скрипт, который будет запускать эту функцию и обращаться к данным.

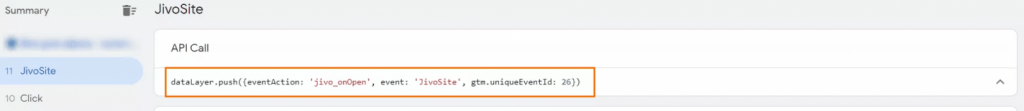
Используя отладчик вы сможете убедиться в том, что все работает или исправить ошибки.

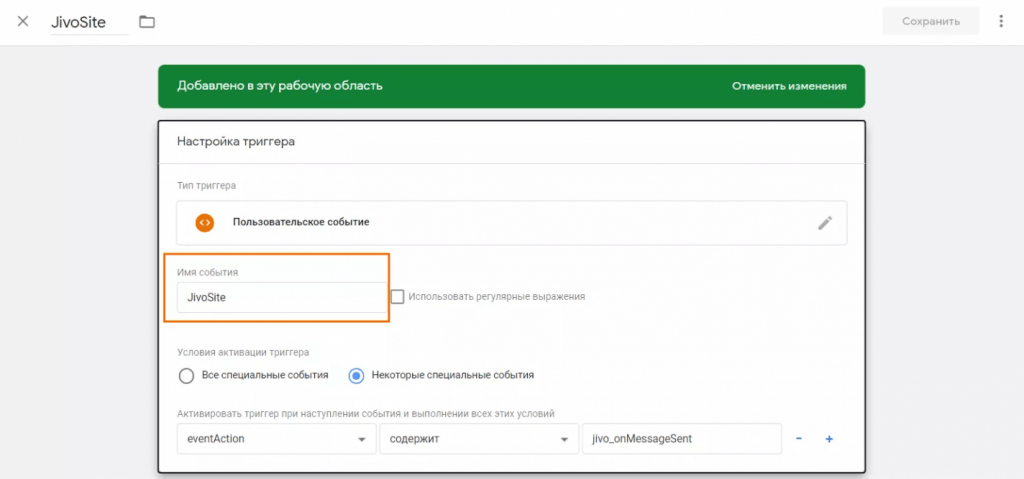
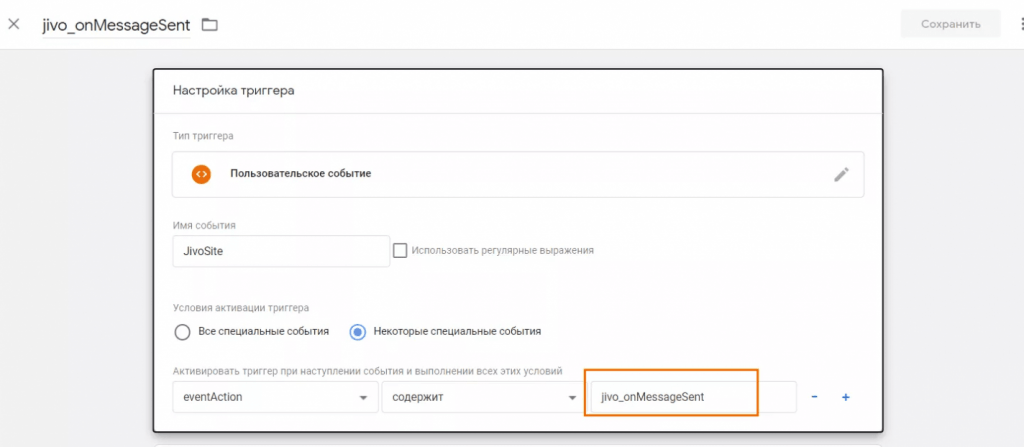
После этого, как и в предыдущих случаях, нужно создать триггер событий. Имя события используйте такое же, как и в случае с dataLayer. После создания это событие нужно добавить в тег передачи данных.

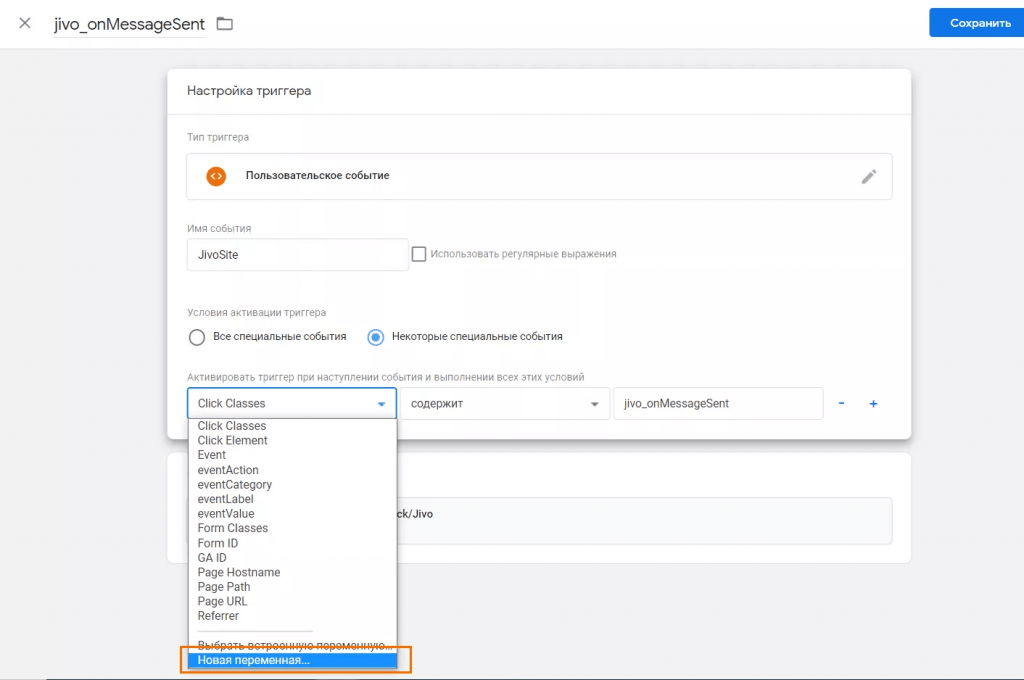
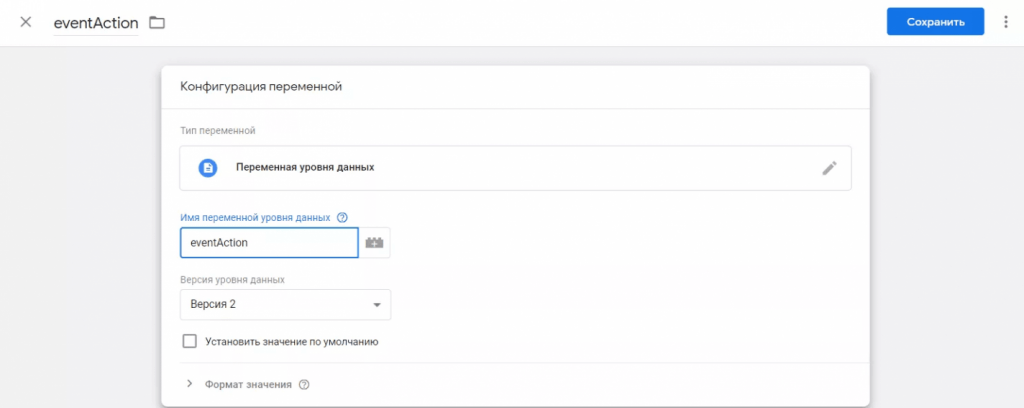
В поле, где указана переменная уровня данных, нужно создать новую переменную.

В списке выберите “Переменная уровня данных” и назовите ее “eventAction”.

В этой переменной должно находиться и название используемой функции jivo_onMessageSent.

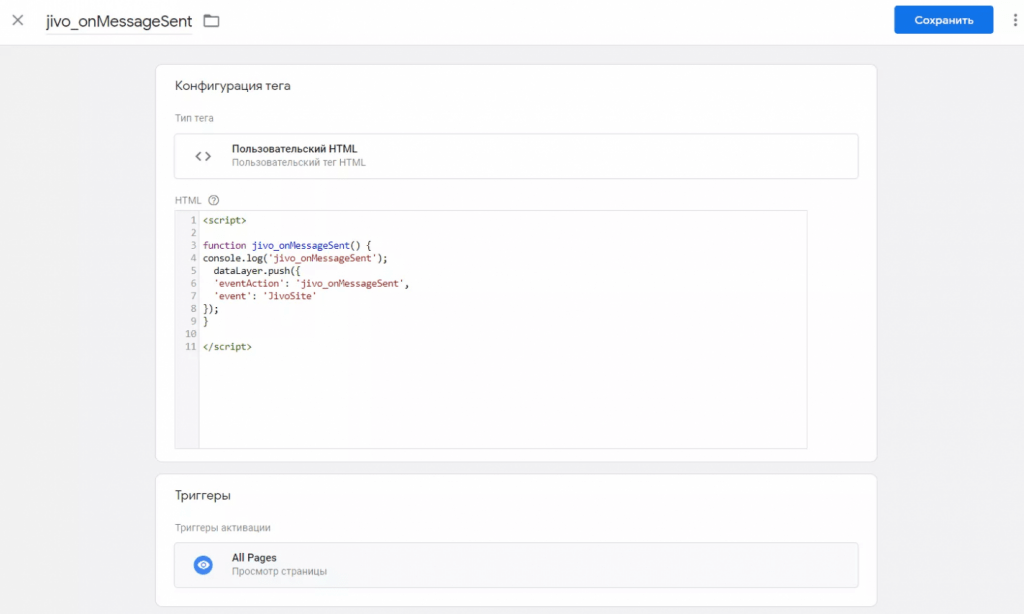
Настройка тега
Для начала, следует использовать код стандартного события Facebook (в нашей конкретной ситуации это отправка формы).
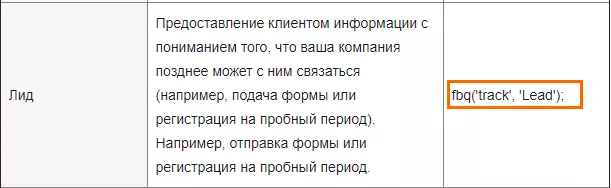
Перейдите в справочный центр Facebook и скопируйте необходимый фрагмент кода для отслеживания лидов.

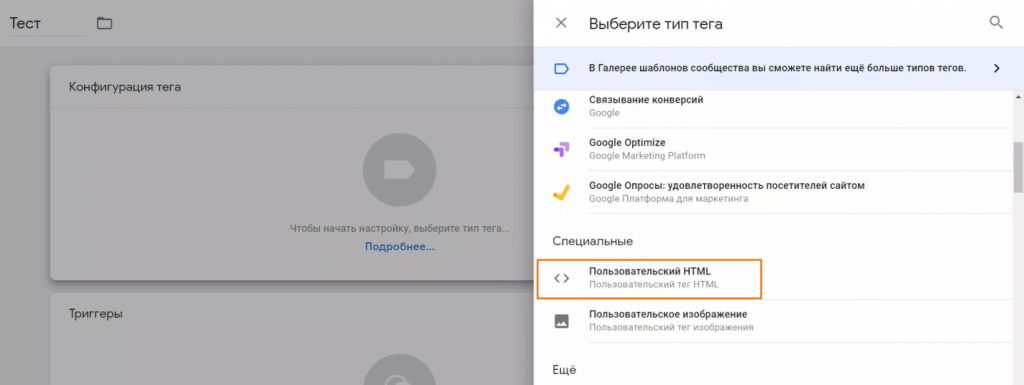
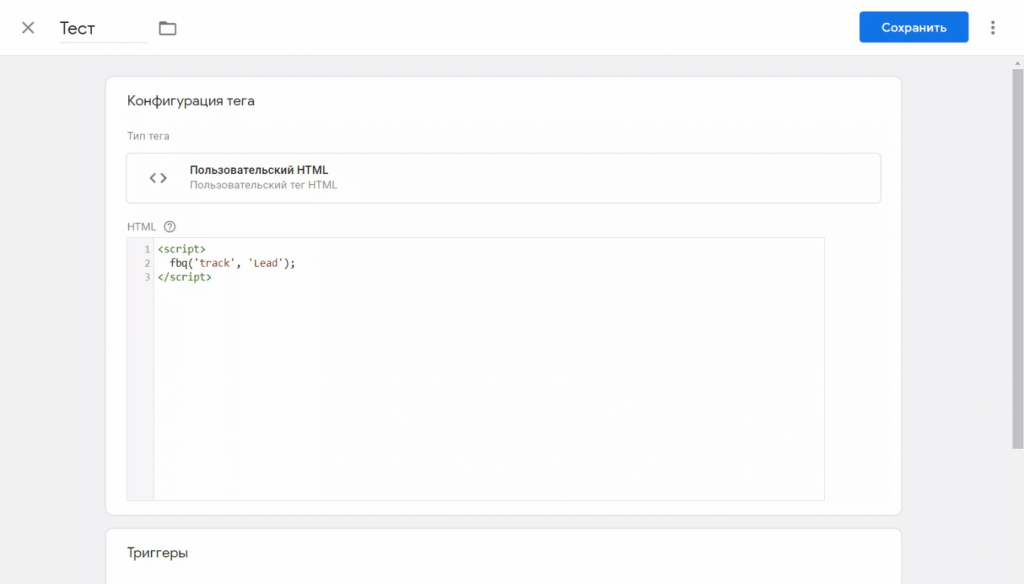
Далее в Google Tag Manager пропишите кода в тегах <script></script>. Это позволит создать новый HTML тег и добавить фрагмент кода, о котором мы написали выше.

В результате у вас должен получиться такой код:

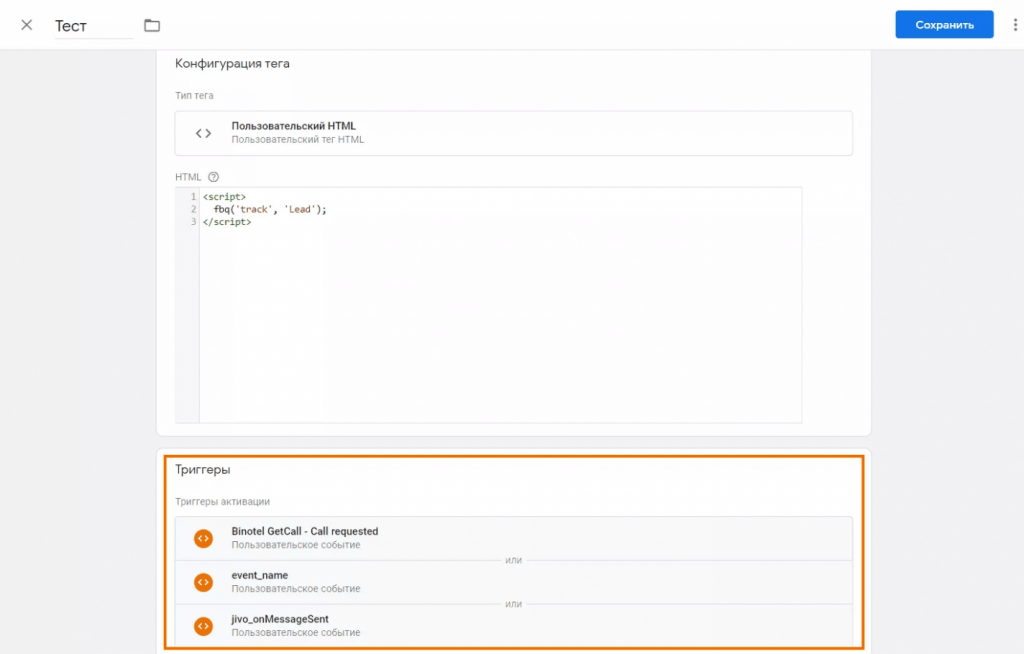
Далее добавьте триггеры, которые вы уже настроили ранее.

Зачем нужны все эти шаги?
Во-первых, благодаря этим простым манипуляциям вы получаете огромный пласт информации для оптимизации рекламной кампании. Это позволит сократить расходы на рекламу и быстрее выходить на плюсовые результаты.














Спасибо большое за такой важный разбор (теперь я поняла свои ошибки и почему у меня не получалось). Буду следовать инструкции. Вот про нюансы с виджетами я даже не догадывалась..