Рано или поздно всем приходится сталкиваться с тем, что в заявках попадается очень много мусорных номеров. В этом материале мы рассмотрим, как именно можно бороться с этой проблемой и автоматизировать процесс.
Убираем пустые номера
Обычно ПП делают эту работу сами, но лучше проверить, чтобы наверняка. Исключить ввод пустых номеров можно просто добавив параметр required в форму ввода телефонного номера.
<input type=»text» name=»phone» required/>
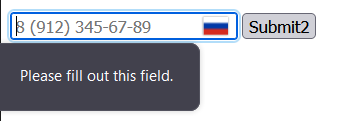
Если пользователь будет пробовать отправить форму с пустым полем телефона, он получит уведомление о том, что его нужно заполнить.

Маски ввода
Использование масок — это стандартное решение для таких случаев. Вы можете создать определенный шаблон для ввода телефонного номера, подходящего под определенное ГЕО. Для России маска выглядит приблизительно таким образом:
+7-\999-999-99-99
В данном случае цифры 9 отображают любую цифру, которую можно указать. Чтобы вторая цифра обязательно была девяткой, перед ней стоит слеш. Соответственно мы получаем 1 цифр номера, который начинается с семерки и девятки.
Для использования такой маски подключают какие-то дополнительные плагины. Например InputMask. В коде нужно прописать следующее:
var selector = document.getElementById(«phone»);
var im = new Inputmask(«+7-\999-999-99-99»);
im.mask(selector);
Главный плюс этого метода — максимальная простота подключения. Однако вам придется разбираться с особенностями номеров каждого ГЕО и если вы допустите какую-то ошибку — потеряете лидов. Также многие пользователи начинают вводить номер с кода страны, что вызывает ошибки и недопонимание.
LibPhoneNumber от Google
У компании Google есть решение для подобных ситуаций. Имплементировать ее без знания кода сложно, поэтому мы рассмотрим обертку для этого решения — библиотеку International Telephone Input.
Скрипт библиотеки будет автоматически определять гео по IP адресу и сразу указывать флаг нужно страны в поле ввода. При каждом вводе цифры валидность будет проверяться и пользователь не сможет отправить форму с неправильным номером.
Этот метод также не очень сложный и подходит для всех стран.
Подключение
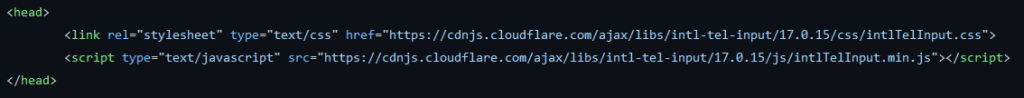
Для начала нужно открыть пример кода и посмотреть, как подключить библиотеку к своим лендингам. Вам потребуется прописать ссылку на библиотеку и стили в <head> лендинга.

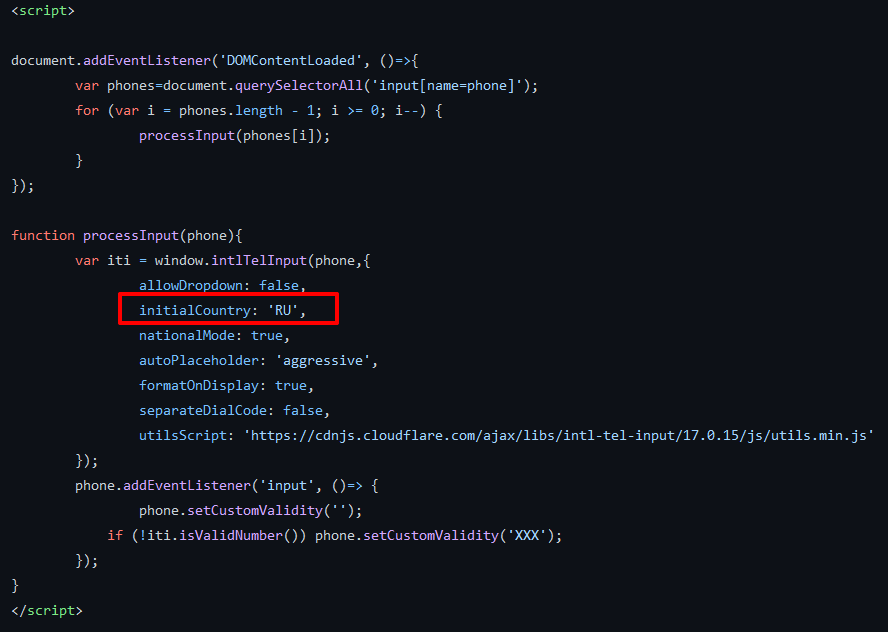
Также перед закрывающимся тегом </body> нужно прописать скрипт, который подключает непосредственно саму проверку.

В примере на скриншоте указана проверка по ГЕО RU. Но нам нужна проверка по всем странам. Для этого есть два решения.
При использовании Кейтаро можно заменить
initialCountry: “RU”
на
initialCountry: “{country_code}”
Когда пользователь будет переходить на вашу страницу, Кейтаро автоматически проставит нужный код.
Иной вариант — сделать все самостоятельно.
Суть заключается в том, что когда пользователь перейдет на ваш сайт, вы можете проверить его IP адрес и определить страну подключения. В этом конкретном случае использовалась база ipinfo.io, но вы можете использовать любую другую.
initialCountry: «auto»,
geoIpLookup: function(callback) {
$.get(‘https://ipinfo.io’, function() {}, «jsonp»).always(function(resp) {
var countryCode = (resp && resp.country) ? resp.country : «us»;
callback(countryCode);
});
},
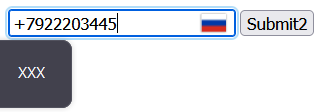
В результате вы получите подобную форму для ввода номера: