Для примера этой статьи мы взяли первый попавшийся лендинг из магазина M1-shop. Архив занимает 9,7 МБ, что можно назвать достаточно увесистым лендингом.
1. Замеряем скорость
Чтобы измерить скорость работы лендинга, нужно перейти в панель DevTools (ПКМ в любом месте на странице -> Просмотреть код). Затем перейдите во вкладку “Сеть” (Network).
Поставьте галочку в пункте “Отключить кэш” (Disable cache) и перезагрузите страницу.
Проводить все действия нужно после загрузки лендинга на хостинг, поскольку у вас на компьютере он будет загружаться моментально.
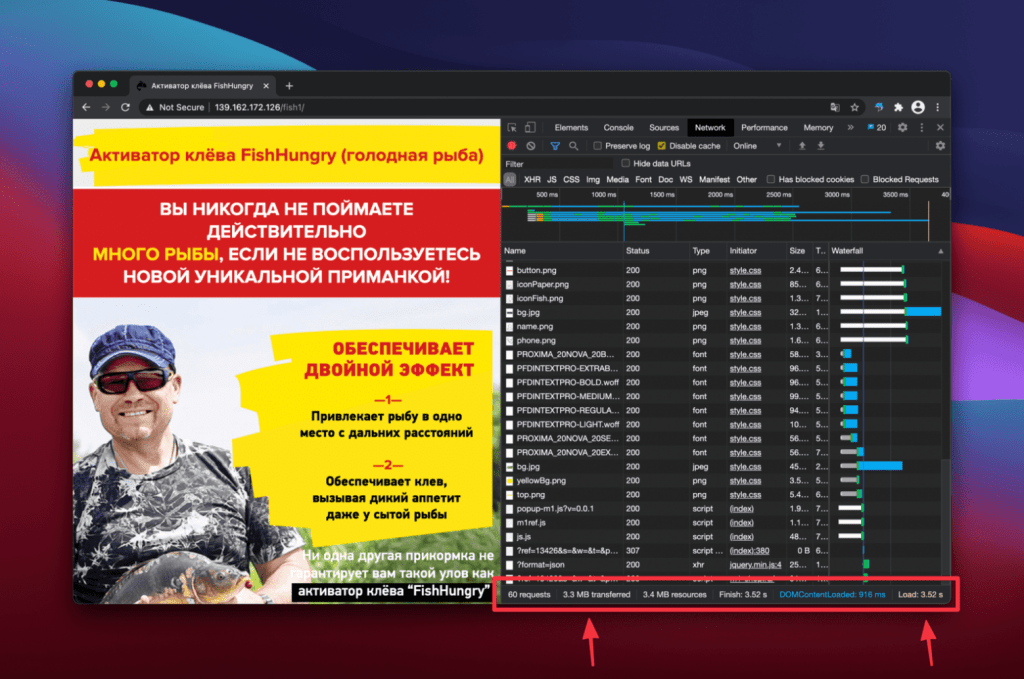
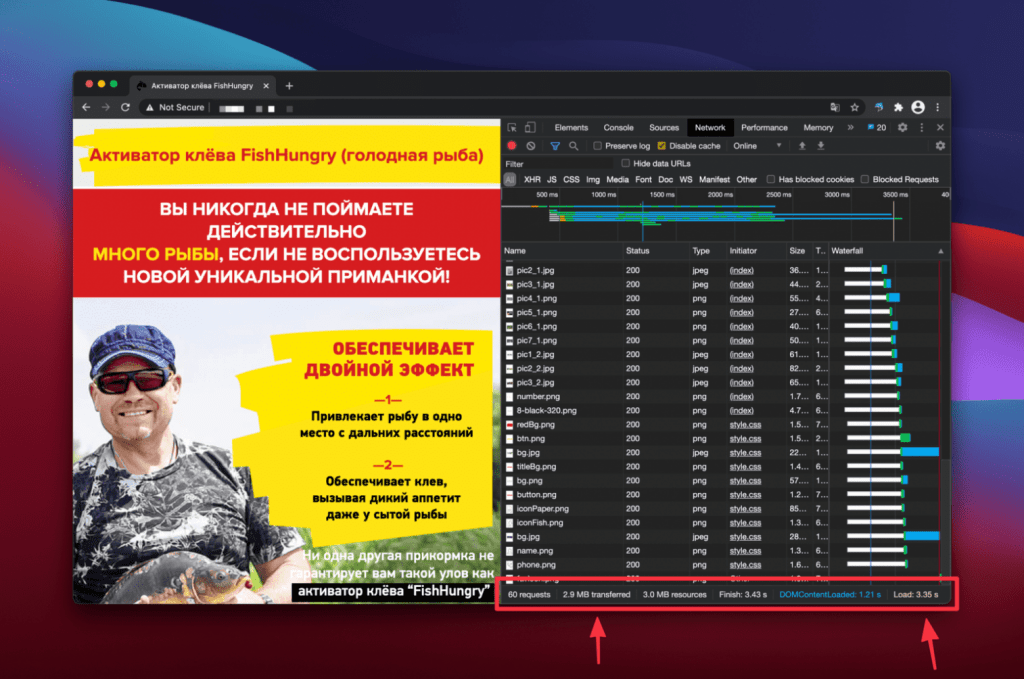
В результате выполненных действий можно увидеть следующую картину:

В самом низу вы увидите строку с цифрами. Нас интересует два показателя:
Переданный объем данных и скорость загрузки. В нашем случае мы начинаем с показателей 3,3 МБ и 3,5 секунды соответственно.
2. Сжатие изображений
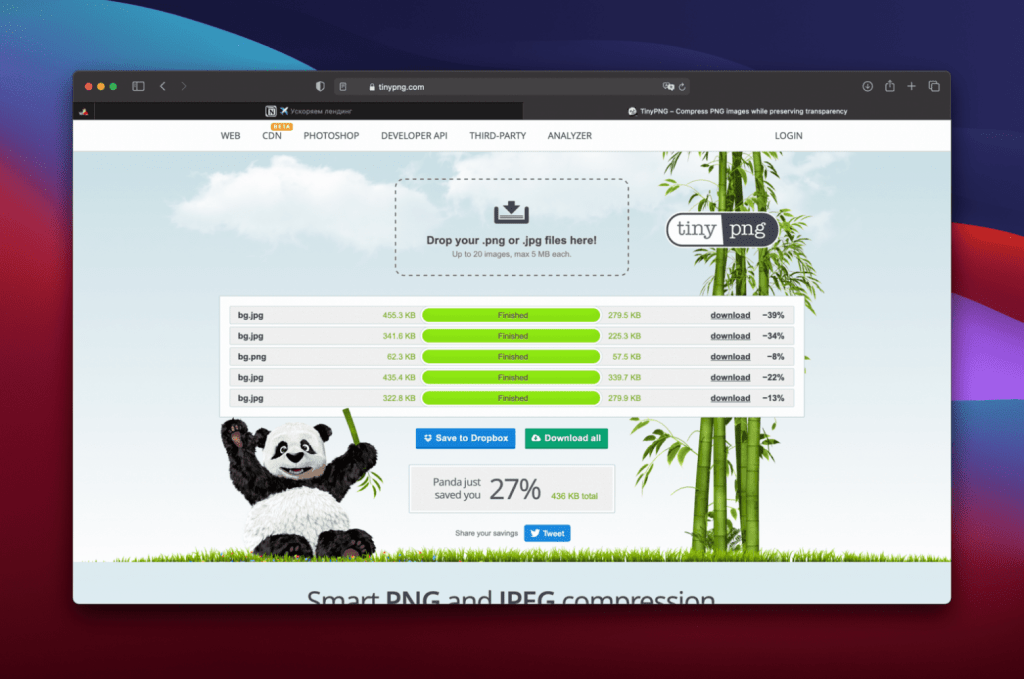
Очень часто, практически регулярно, изображения в лендингах не оптимизируются совсем, либо оптимизация была сделана плохо. Так или иначе, вы можете сократить размер картинок при помощи сервиса TinyPNG.

Всего за несколько кликов нам удалось сделать страницу “легче” на 436 килобайт. Довольно неплохой результат для минимальных усилий.
Фактически вам нужно найти все изображения лендинга, сжать их и заменить в папках. Иногда сокращение доходит до нескольких мегабайт, что заметно ускоряет работу сайта. При этом от вас требуется минимум действий.

Результат этого шага:
- 3,3 МБ -> 2,9 МБ
- 3,5 сек -> 3,3 сек
3. Ленивые картинки
Лендинги, как правило, наполнены разными картинками от и до. При переходе на страницу, она будет загружаться до тех пор, пока не подгрузятся все изображения. В зависимости от количества изображений, этот процесс может заметно растянуться.
До момента полной загрузки страница может тормозить, прыгать вверх или вниз, могут начать появляться новые элементы. Говоря проще, до полной загрузки страницы пользоваться ней не очень комфортно.
Ленивая загрузка позволяет снизить нагрузку и подгружать изображения не сразу, а лишь по мере необходимости. Например, когда человек скроллит страницу до этой картинки.
Чтобы включить ленивую загрузку, нужно будет углубиться в код, но с этой задачей справится любой человек даже без знания программирования.
Откройте index.html в любом редакторе (желательно с подсветкой языка для удобства). Выберите поиск с заменой и замените img на img loading=”lazy”

Этот шаг добавит атрибут ленивой загрузки всем изображениям и они будут загружаться не сразу, а лишь в нужный момент. Тем самым вы разгрузите первоначальную загрузку страницы.
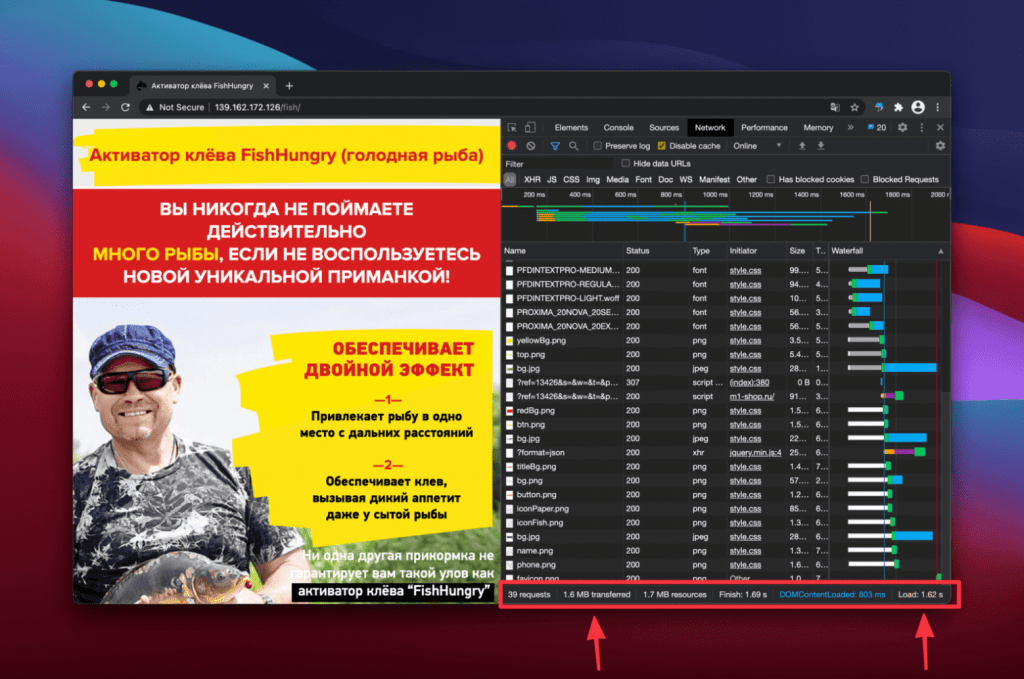
Результат после этого шага:
- 3,3 МБ -> 1,6 МБ
- 3,5 сек -> 1,6 сек
Можно увидеть, что два выполненных действия позволяют сократить скорость загрузки страницы более чем в 2 раза. Но и это еще не все.
3. CloudFlare
CloudFlare имеет довольно широкий функционал и заслуживает отдельного материала, но сейчас мы рассматриваем его как инструмент для ускорения загрузки сайта.

Просто подключите свой домен к CloudFlare и он магическим способом еще сильнее ускорит загрузку страницы. В технических деталях разбираться не будем, так как это совсем другая тема.
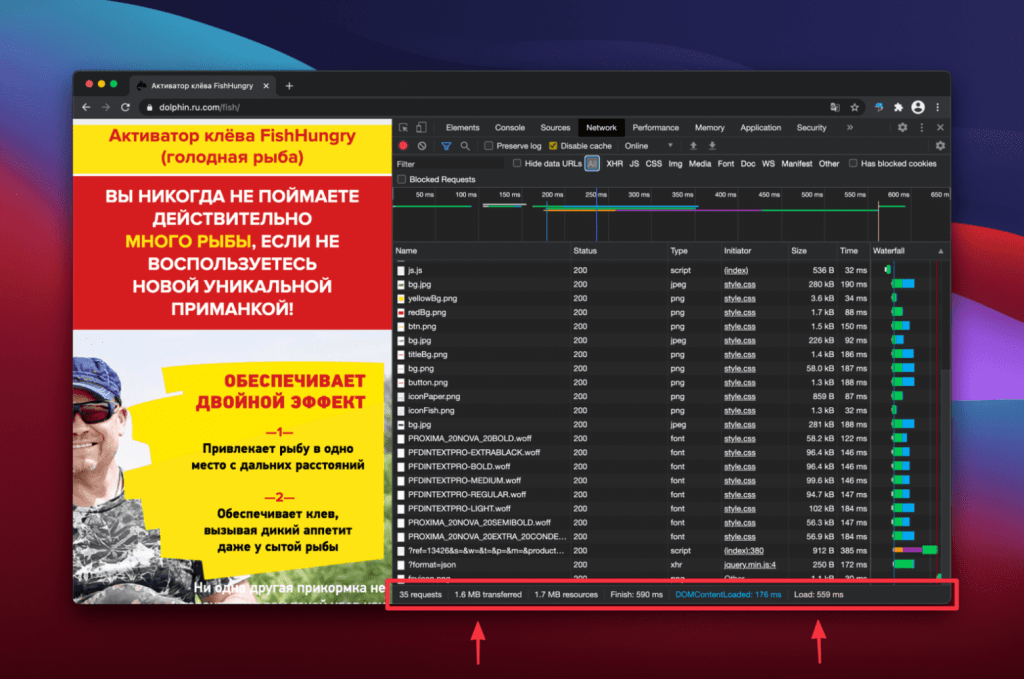
Результат при совмещении трех шагов:
- 3,3 МБ -> 1,6 МБ
- 3,5 сек -> 0,6 сек
При помощи трех достаточно простых шагов нам удалось сократить объем переданных данных на 106% и ускорить загрузку лендинга на 483%.