Скорость загрузки сайта — один из важнейших параметров для любого ресурса. Благодаря этому показателю сайт может ранжироваться выше других площадок, а также обеспечивает положительный опыт взаимодействия с аудиторией. Тем не менее зачастую эта деталь упускается владельцами сайтов, считается не приоритетной или не очень важной. В этом материале мы расскажем вам об инструментах и простых шагах, позволяющих эффективно увеличить скорость загрузки сайта.
Как проверить скорость загрузки сайта?
Мы подобрали несколько популярных и авторитетных инструментов, с помощью которых можно быстро узнать не только скорость загрузки, но и проблемные места вашего сайта.
PageSpeed Insights — официальный инструмент от Google, который базируется на имитации загрузки страницы с помощью Lighthouse. Инструмент формирует полноценный отчет по вашему сайту, отдельно для мобильной и desktop версий. В результате вы получите цифру от 0 до 100, свидетельствующую о скорости работы ресурса. На странице будут приведены рекомендации по увеличению скорости и ошибки, которые вы можете исправить для улучшения работы сайта. Инструмент не стоит рассматривать как единственную и объективную оценку, но это определенно тот шаг, который необходимо пройти перед использованием других инструментов.
GTMetrix — мощный инструмент с детальным анализом ресурса. Одним из его плюсов является возможность точной настройки региона для проверки результатов, используемый браузер и ряд других полезных функций. После проверки GTMetrix показывает соотношение цифр по вашему сайту со средними показателями, а также выводит ряд рекомендаций для увеличения скорости работы сайта с их приоритетностью.
WebPageTest — отличный инструмент, который на выходе дает довольно глубокий анализ страницы, однако без знания английского языка будет сложно разобраться со всеми деталями. Ресурса также позволяет выбирать локацию и используемый браузер для оценки. Считается, что этот инструмент дает наиболее объективные оценки.
Pingdom — по сравнению с предыдущими инструментами Pingdom дает меньше полезной информации, но обладает упрощенным интерфейсом. Его результаты также можно считать объективными. Инструмент отлично подходит для быстрой и не глубокой проверки.
Load Impact — этот инструмент отличается от всех, указанных выше. В отличие от предыдущих он также проверяет нагрузку на серверную часть сайта и может понять, насколько хорошо сайт подготовлен к разному уровню активности. Это профессиональный сервис, который будет полезным для крупных ресурсов. В частности, для интернет-магазинов, онлайн-инструментов, сайтов с высокой посещаемостью. Присутствует бесплатный план с ограниченным количеством проверок и платные тарифы.
Насколько быстрым должен быть сайт?
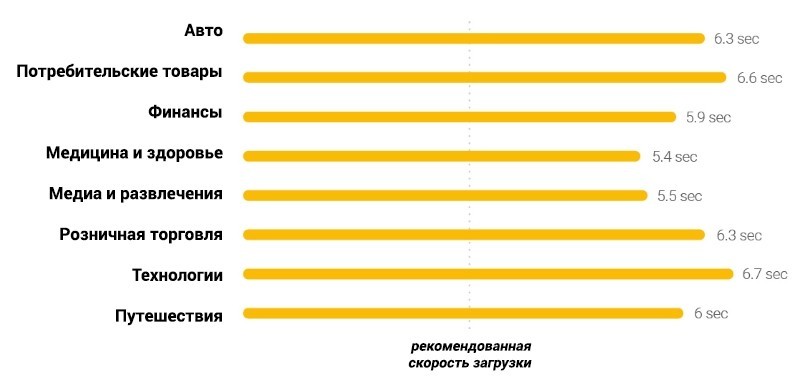
В первую очередь нужно отметить, что никаких строгих цифр или правил не существует. Тем не менее считается, что на ПК скорость загрузки должна составлять 2 секунды, а на мобильных телефонах не более 4 секунд. Однако на практике эти цифры заметно выше. Например, в одном из отчетов Google показала, что средние показатели для большинства отраслей в 2-3 раза выше.

Соответственно, если вы увеличите скорость загрузки своего ресурса — вы автоматически получите преимущество над конкурентами, которые этой задачей не занимаются.
Топ-9 рекомендаций для увеличения скорости загрузки сайта
Не стоит полагаться только на один инструмент проверки. Используйте несколько доступных методов и сможете увидеть объективную картину как по скорости загрузки, так и по шагам, которые следует предпринять для улучшения ситуации.
1. Сократите размер HTML страницы
Оптимизация размера HTML является одним из основных шагов. HTML файл — это элементы, которые браузеру нужно обработать и отобразить на странице. Чем меньше элементов — тем быстрее будет происходить загрузка. Считается, что оптимальный объем HTML страницы не должен превышать 100-200 килобайт, однако в разных ситуациях эти цифры могут отличаться.
На этом шаге ваша задача — удалить все ненужные элементы, комментарии, пробелы и другие элементы, которые не важны или вовсе не используются на странице. Есть два способа справиться с этой задачей: очистить код вручную или воспользоваться онлайн-сервисами.
Не забудьте создать резервные копии документов перед их изменением.
- Если вы выбираете второй способ, обратите внимание на следующие ресурсы:
- Sitechecker — позволяет обнаружить HTML документы с большим весом.
- GTMetrix — также позволяет обнаружить проблемные HTML файлы и показывает способ решения.
- Screaming Frog — еще один сервис для анализа HTML страниц сайта.
- Daruse — инструмент для сокращения HTML файла.
Также вы можете воспользоваться плагинами W3 Total Cache или Better WordPress Minify если пользуетесь CMS WordPress.
2. Оптимизация всех изображений
Картинки — наиболее весомая часть любого сайта. Как правило, около половины веса всей страницы приходится именно на изображения. То есть, оптимизация всего одной категории может принести существенный прирост к скорости работы сайта. Мы рекомендуем в обязательном порядке разобраться с картинками на вашем ресурсе, чтобы ускорить загрузку. Для этого есть три стандартных метода.
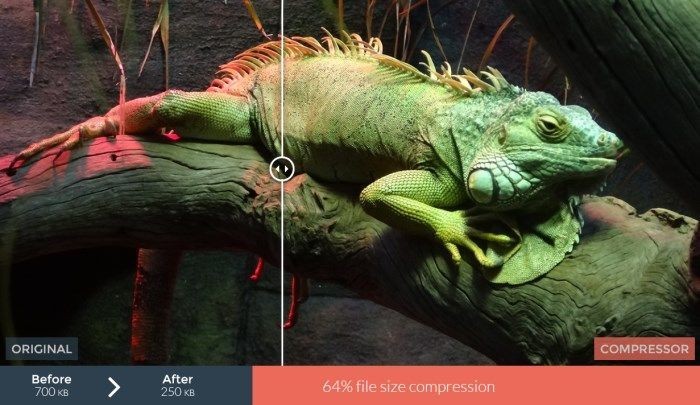
Сжатие изображений
Сегодня в сети появилось большое количество сервисов, предлагающих сократить вес изображения без потери качества или с минимальными артефактами. Иногда компрессия может составлять вплоть до 90%. Популярные ресурсы для работы с картинками:
- Compressor — простой и удобный инструмент, который работает с картинками до 10 мегабайт. Бесплатный, быстрый и имеет тонкую настройку уровня сжатия.
- Kraken — отличный инструмент для массовой обработки изображений. Позволяет оптимизировать картинки прямо через URL с дальнейшим скачиванием архива.
- При использовании CMS WordPress стоит обратить внимание на плагины CW Image Optimizer, Prizm Image, WP Smush Image Compression и другие.

Веб-форматы
В качестве альтернативы “тяжелым” JPEG и PNG картинкам стоит обратить внимание на веб-форматы изображений, такие как WebP и JPEG-XR. Они сохраняют высокий уровень качества самой картинки, но в то же время их вес существенно меньше. Единственный минус — сегодня не все поисковые системы и браузеры работают с новыми форматами.
Отложенная загрузка изображений
Еще один эффективный метод оптимизации изображений — отложенная загрузка, который также называют “ленивым”. Суть этого способа заключается в том, что картинки не загружаются до тех пор, пока человек не проскролит страницу до нужной секции. Соответственно, появляется возможность ускорить загрузку страницы на старте и динамически подгружать контент лишь тогда, когда это требуется. Аналогичный способ применяется и для JavaScript скриптов.
3. Отключение плагинов
Различные CMS упрощают работу с программной частью сайта и предлагают массу плагинов на разные вкусы. Всего за пару кликов можно улучшить функционал сайта и предоставить аудитории какие-то полезные инструменты. Однако в погоне за функциональностью и удобством не стоит забывать о том, что каждый из плагинов может замедлять скорость загрузки сайта. Для работы любого плагина нужны ресурсы, часто они генерируют контент на странице, что также замедляет скорость работы. Необходимо рационально использовать плагины и постараться сократить их количество до необходимого минимума. Все ненужные плагины стоит отключить или удалить.
4. Настройка кэширования
При настроенном клиентском кэшировании пользователь, посещая ваш сайт, один раз загружает файлы в кэш браузера и при повторном посещении эти файлы уже не загружаются заново. Загрузка новых файлов потребуется при изменении контента или в том случае, если пользователь очистит кэш браузера. В остальных случаях кэширование позволяет существенно увеличить скорость загрузки сайта у пользователей, которые переходят на ваш сайт регулярно. Работать с кэшированием можно через .htaccess или с помощью плагинов CMS.
5. Сжатие GZIP
GZIP сжатие осуществляется на серверной части и позволяет сократить весь объем данных, которые отправляются сервером пользователю. Сокращенный объем всегда отличается но этот шаг позволяет сократить объем данных вплоть до 70%, что может сильно повлиять на скорость загрузки страницы. Есть несколько способов включения GZIP сжатия:
- При помощи редактирования .htaccess файла. Вы можете выполнить этот шаг самостоятельно по руководству, но предварительно рекомендуется связаться с поддержкой хостинга для согласования синтаксиса кода в файле.
- Если вы пользуетесь CMS, рекомендуется обратить внимание на готовые плагины. Например: GZip Ninja для WordPress. В Joomla присутствует включение сжатия непосредственно в панели управления в подразделе “Сервер”.
- При наличии cPanel у вашего хостинг-провайдера включить GZIP сжатие можно в разделе оптимизации вашего сайта.
6. Настройка AMP в Google
В последние годы Google отдает предпочтение ресурсам, у которых присутствует мобильная версия сайта с хорошим SEO. Принцип Mobile First Indexing предполагает более высокое ранжирование тех сайтов, которые могут одинаково хорошо работать как для desktop, так и для mobile аудитории. Соответственно сегодня настройка AMP является неотъемлемой частью для сайтов. Официальное руководство от Google детально описывает процесс создания таких страниц и их подвязку к основным.
7. Турбо-страницы от “Яндекса”
С помощью инструментов от Яндекса можно создавать легкие и быстрые “турбо-страницы”, которые загружаются в 10-15 раз быстрее. Их использование особенно оправдано для ресурсов, у которых присутствуют проблемы с мобильными версиями. Турбо-страницы будут помечаться специальным значком, который указывает на высокую скорость работы сайта.
Реализация турбо-страниц позволяет исключить проблемы с версткой и весом страницы. Даже при медленном интернете такие сайты загружаются достаточно быстро. Как результат — ваш проект получает заметный прирост по поведенческим факторам и ранжируется в поиске гораздо выше.
Вся документация и руководство по созданию турбо-страниц доступны на сайте Яндекса.
8. Трансфер видео на сторонние платформы
Видео-контент — сильный маркетинговый инструмент, с помощью которого можно повысить продажи, привлечь аудиторию и удержать пользователей на страницах сайта. Согласно различным исследованиям обычные видео увеличивают шанс на совершение покупки пользователями на 50-60%. Никто не будет спорить, что наличие видеороликов — обязательно для многих проектов.
В то же время владельцы сайтов задаются вопросами о том, где лучше хранить ролики: на своем сайте или на других видеохостингах. Все чаще появляются мнения о том, что лучше всего переносить видео на сторонние платформы. Таким образом вы будете экономить место на своем хостинге и снимать большую долю веса со страницы. На скриншоте ниже можно наглядно просмотреть средние показатели по разным типам файлов.
В качестве отличного решения вы можете размещать видео на YouTube или Vimeo и вставлять их на страницу с помощью кода. В этом случае вы снизите нагрузку на собственный сайт и будете уверены в постоянной доступности видео для пользователей.
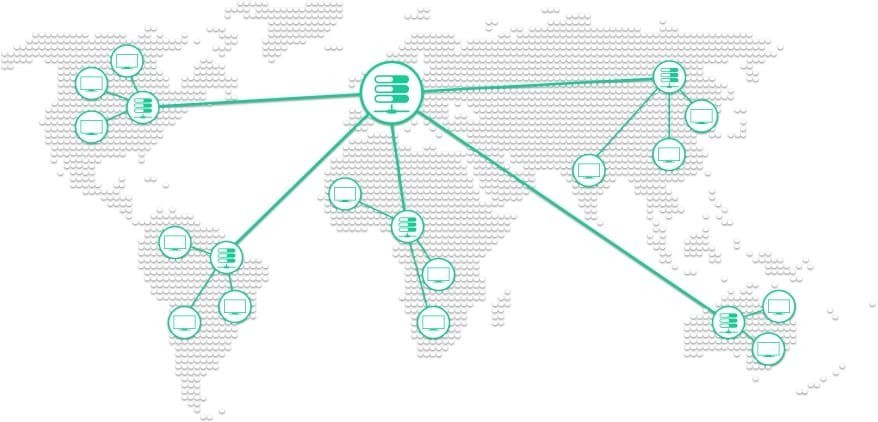
9. Применение CDN
CDN (сеть доставки контента) — это крупная инфраструктура серверов, которые располагаются в разных частях мира. Сеть загружает кэшированную версию вашего сайта на все сервера. Когда пользователь пытается получить доступ к сайту, он обращается к ближайшему CDN серверу вместо вашего, если он находится далеко. Таким образом скорость отправки и получения данных сильно возрастает. Как результат, у всех пользователей сайт загружается заметно быстрее вне зависимости от их физического месторасположения.

Более того, если ваш сайт посещает большое количество пользователей, CDN сеть позволит разгрузить сервер перенаправляя пользователей на свои сервера. В результате, даже при большом наплыве аудитории ваш ресурс будет работать стабильно, без падений, ошибок и тормозов.