В Сети можно найти множество советов о том, как создавать White page для использования в арбитраже трафика. Сегодня опишем один из наиболее простых и доступных вариантов, неоднократно доказавший свою эффективность на практике.
Итак, опишем создание собственно white page или safe page. Сайты, разработанные таким образом, могут состоять из любого количества страниц. Рассмотрим процесс на примере создания четырехстраничника, посвященного теме IT.
Сразу оговоримся, что указанный способ позволяет создавать уникальные white page без вложений, но для работы понадобятся:
- Учетная запись GPT.
- Nicepage.
- Хороший текстовый редактор (в данном случае — Notepad++).
Зачем нужен Nicepage?
Преимущество программы заключается в ее простоте – работать смогут даже новички, люди, которые понятия не имеют о том, что такое вайты. Всего 30 минут теории и часа 3 практики – и даже абсолютно неопытный арбитражник легко справится с поставленной задачей.
Конструктор был выбран нами не просто так – у него есть ряд преимуществ:
Неограниченный абуз пробной версии. Найспейджем можно неделю пользоваться совершенно бесплатно, систематически чистя кеш – это позволяет каждый раз обнулять тайминг пробной версии. По факту мы получаем HTML-код, в который можно вносить любые изменения. Адаптивная вкладка — по умолчанию.
Процесс установки Nicepage
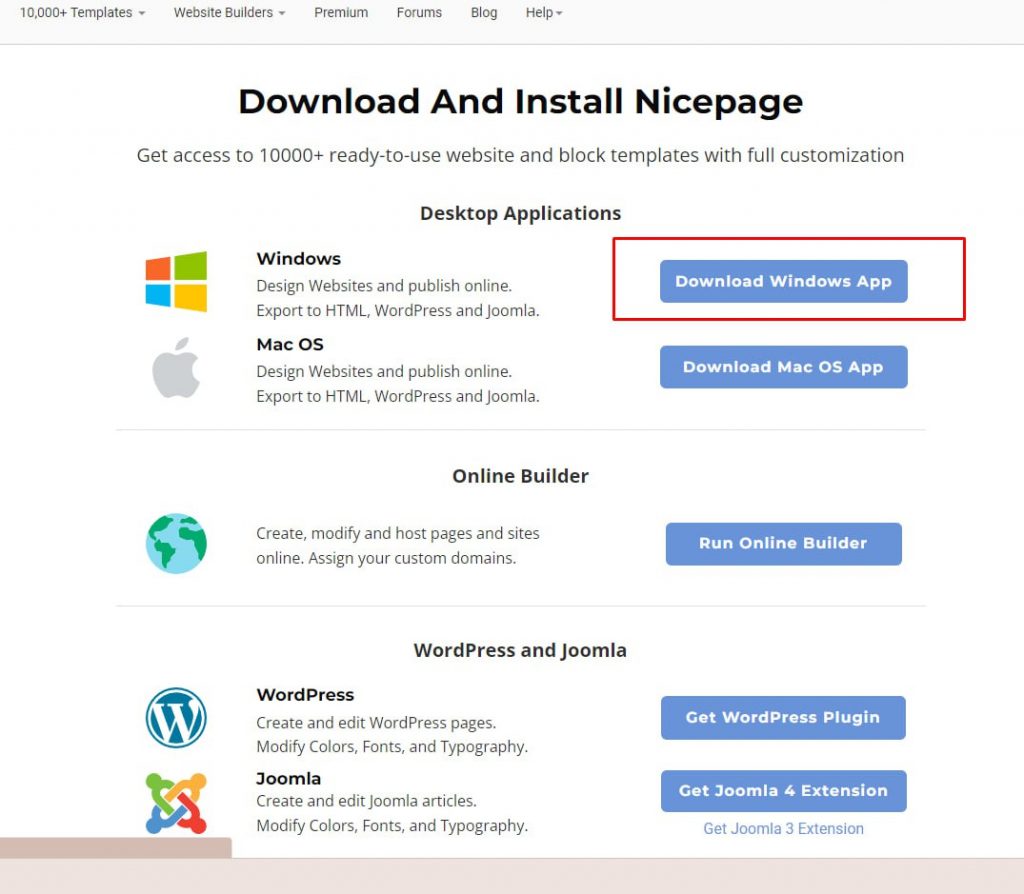
Рекомендуем скачивать конструктор на официальном интернет-сайте:

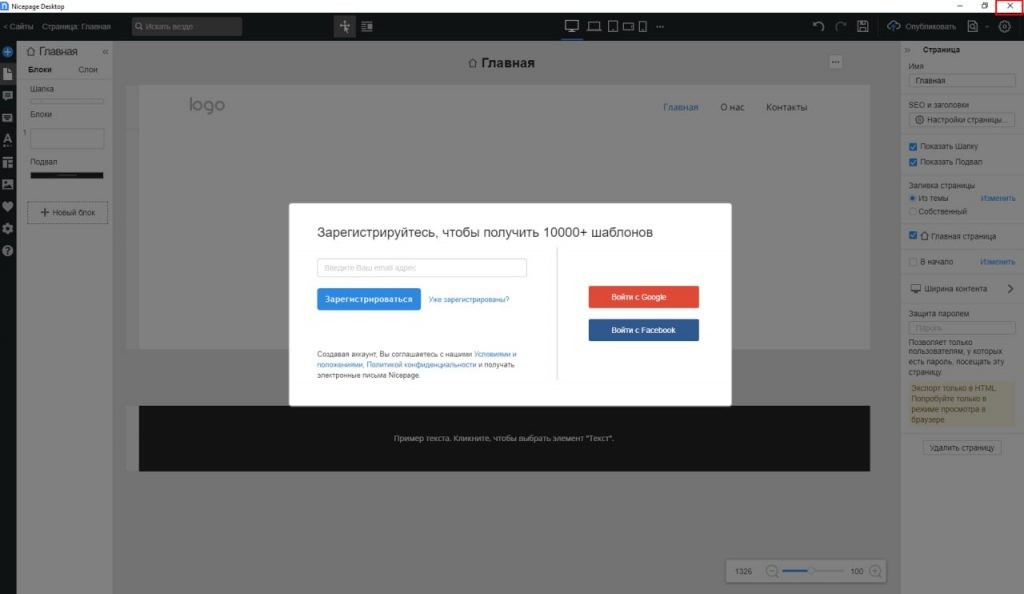
Инсталлируем программу. Если установка завершена, на экране появится вот такое приветствие:

Пропускаем авторизацию и туториал, все всплывающие окна закрываем, кликая по крестику в одном из углов экрана так, словно собираемся закрыть приложение.
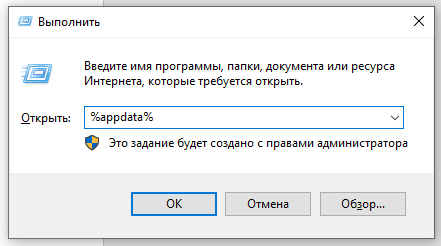
Поговорим о бесконечной пробной версии программы более детально. Прежде чем раз за разом открывать программу, нужно кликнуть на Win+R и написать %appdata%:

Откроется папка, в которой следует найти Nicepage и удалить ее:

После удаления указанной папки программа будет думать, что она запускается впервые.
Работа в Nicepage
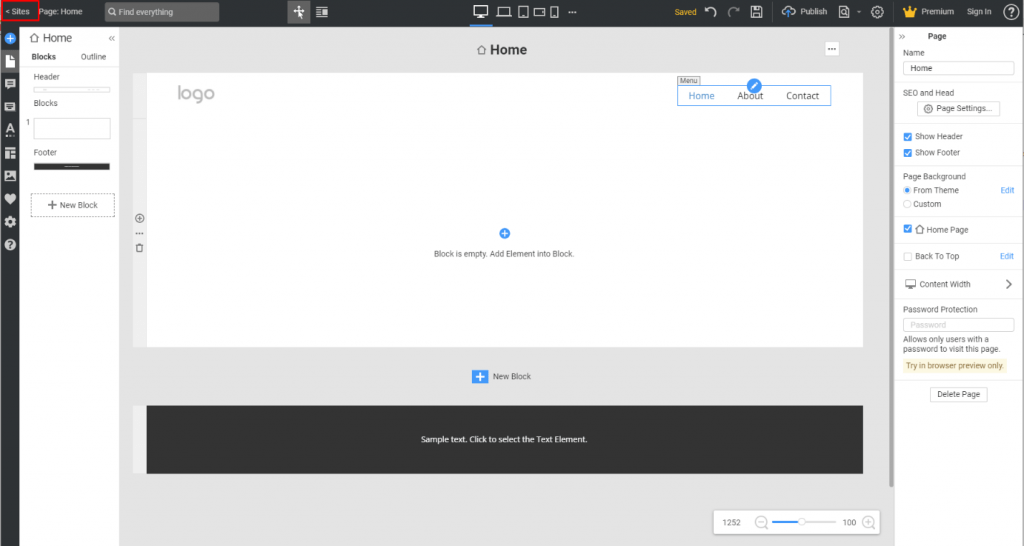
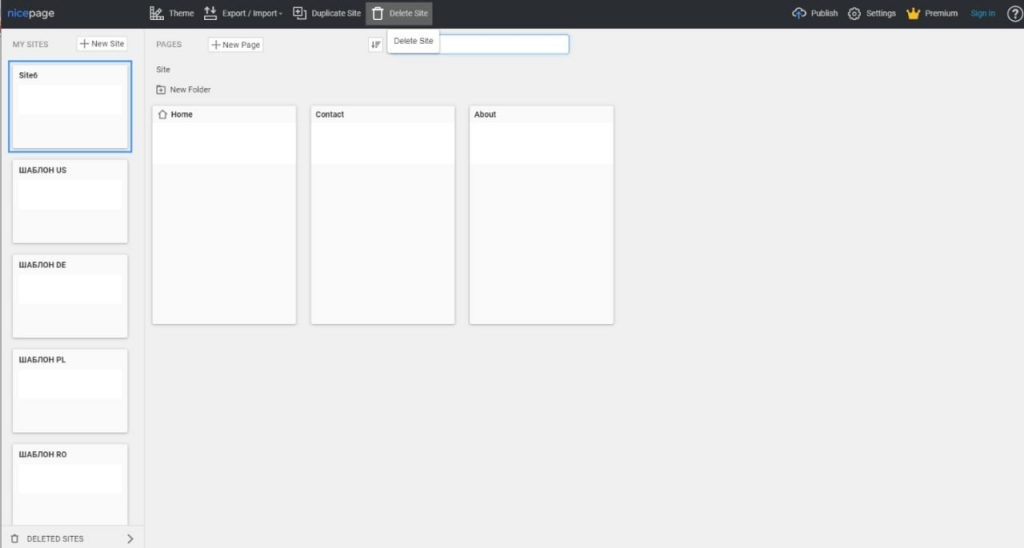
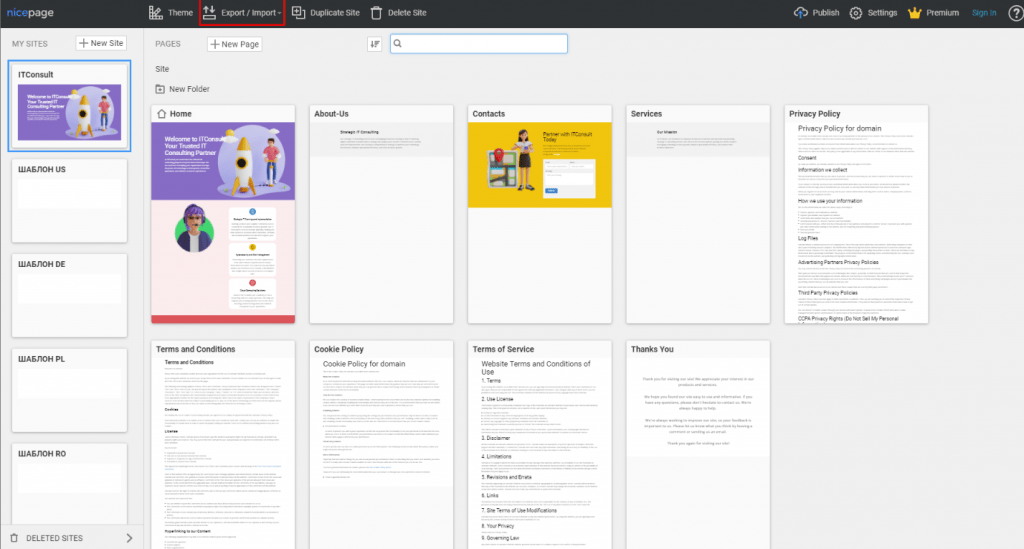
В момент запуска программы открывается окошко главной страницы сайта, которое можно наполнять и редактировать буквально с первых минут использования Nicepage. Первое, что следует сделать – попасть в меню выбора сайта, как на скрине ниже:

Слева на скрине можно увидеть надпись «Шаблон US» и пр. О том, что это такое, поговорим чуть ниже.

Меню для выбора сайта
Сайт, созданный программой для демонстрации, можно удалить. На данном этапе Nicepage предоставляет такие возможности:
- Создание сайта по заранее импортированному шаблону.
- Создание собственного шаблона.
Распишем пример с готовым шаблоном.
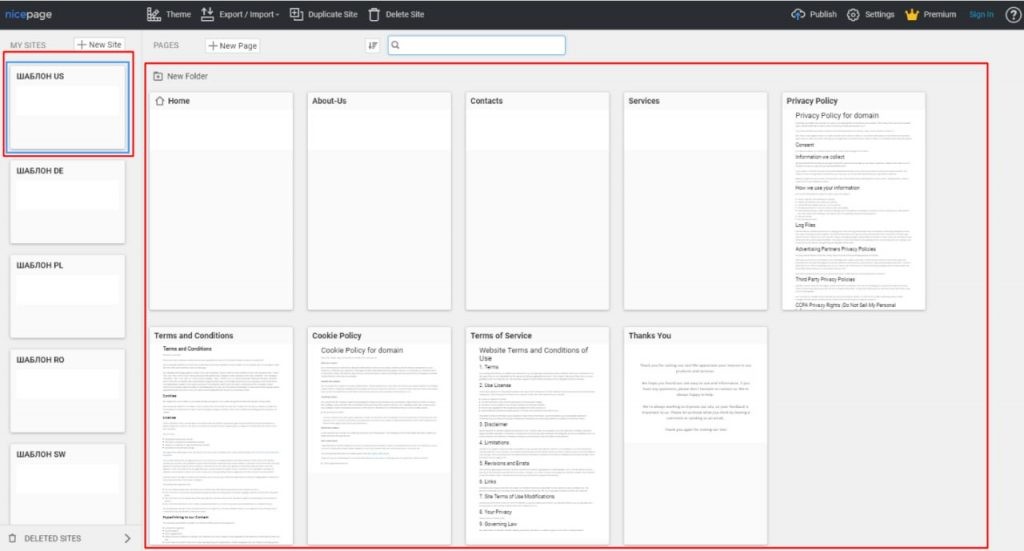
На скрине можно увидеть пять заблаговременно подготовленных шаблонов на пяти языках. Для удобства работы выберем англоязычный шаблон (ШАБЛОН US).

На скрине можно увидеть шаблон и его наполнение, то есть такие страницы, как Cookie Policy, Terms of Services и пр.
Нужно сделать копию этого шаблона, чтобы иметь под рукой его пустую версию.


Перед началом создания дубликата программа потребует дать ему название, поэтому его следует придумать заранее, а также определиться с тематикой будущего ресурса.
Пусть будет ITConsult – компания, занимающаяся предоставлением услуг в сфере IT-консалтинга.
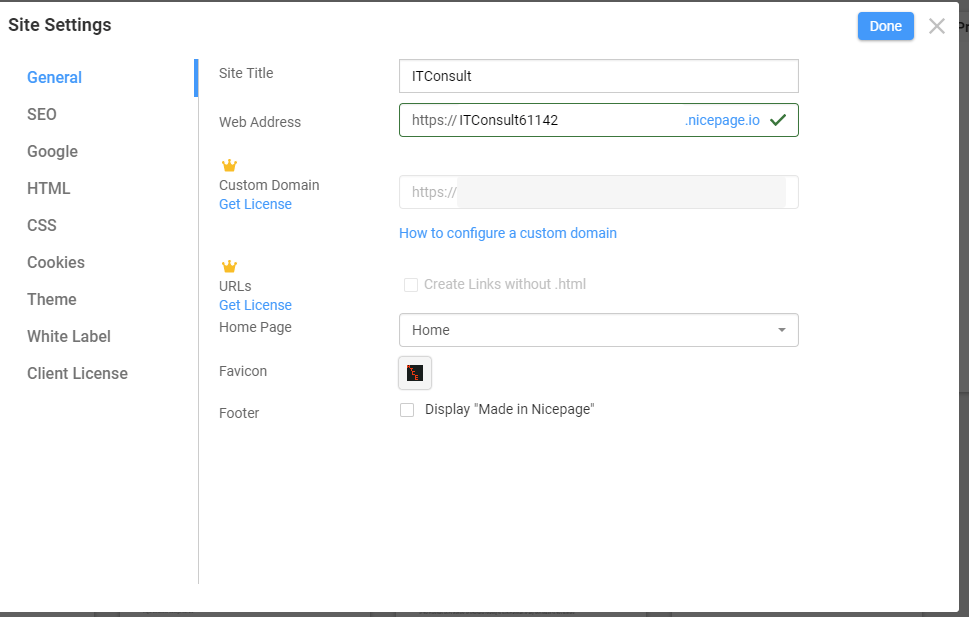
Дальше по желанию можно выполнить внутренние настройки (добавить ГЕО сайта, keywords, discription и прочие параметры).
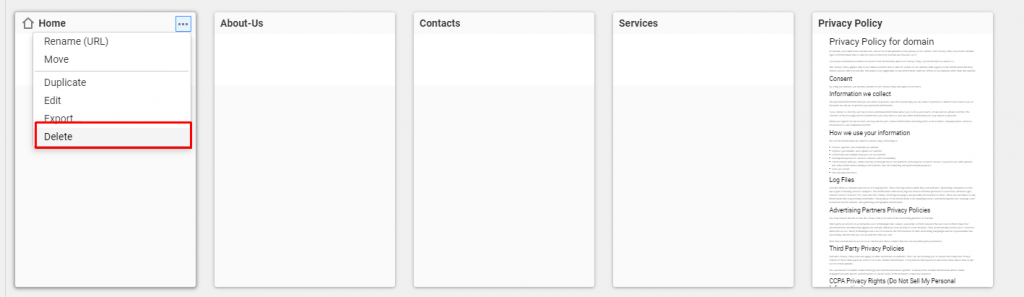
Необходимо удалить страницу Home для ее замены новой страницей.

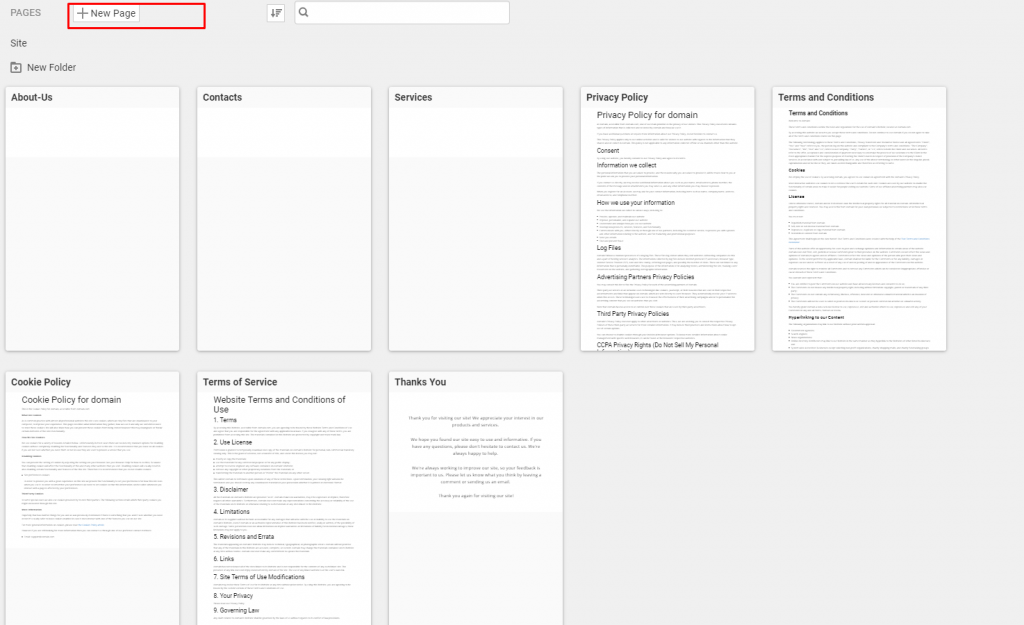
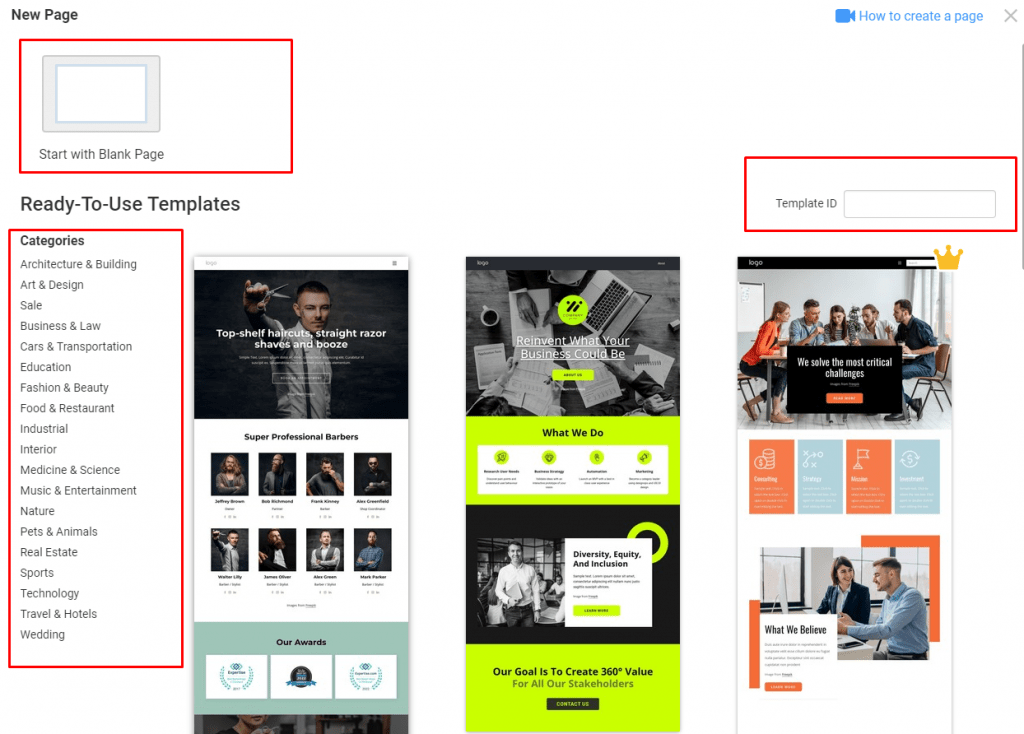
Теперь надо открыть выбор шаблонов, которые создала программа.

Ассортимент довольно широк, можно установить фильтры, выбрав категорию, или же начать с пустой страницы и ввести ID шаблона. Если вайт посвящен, например, какому-то кафе, то и шаблон лучше выбрать соответствующий. Мы же приводим в качестве примера сайт IT-направленности, поэтому взяли подходящий шаблон.
Шаблоны в программе рассортированы по разным категориям, их выбор, повторимся, просто огромен, поэтому найти оптимальный вариант не составит никакого труда.
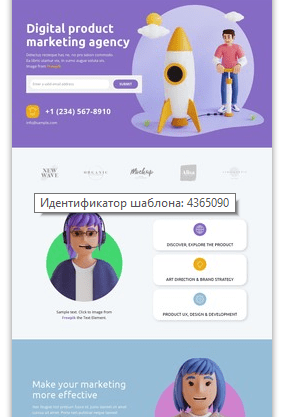
Чтобы узнать ID, нужно навести курсор всего на одну страницу:

В качестве примера мы выбрали шаблон из категории «Арт и дизайн» (Art & Design), его ID – 4365090. Указываем его (ID то есть) в Tempalte Id.
Когда выбор шаблона программы завершен, он откроется уже внутри нашего шаблона, как на скрине ниже:

Теперь начинается самое интересное – нужно довести шаблон до удобоваримого вида.
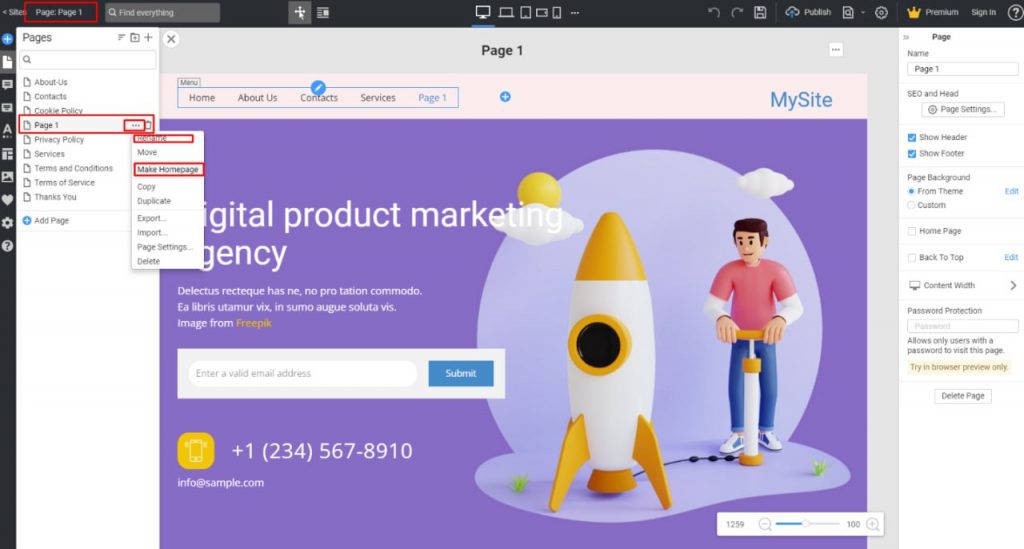
Если шапка и/или подвал не отображаются, надо кликнуть вот сюда:

Page-1 следует переименовать на Home – это важно для удобства редактирования и чтения сайта в дальнейшем. Страницу нужно сделать главной.
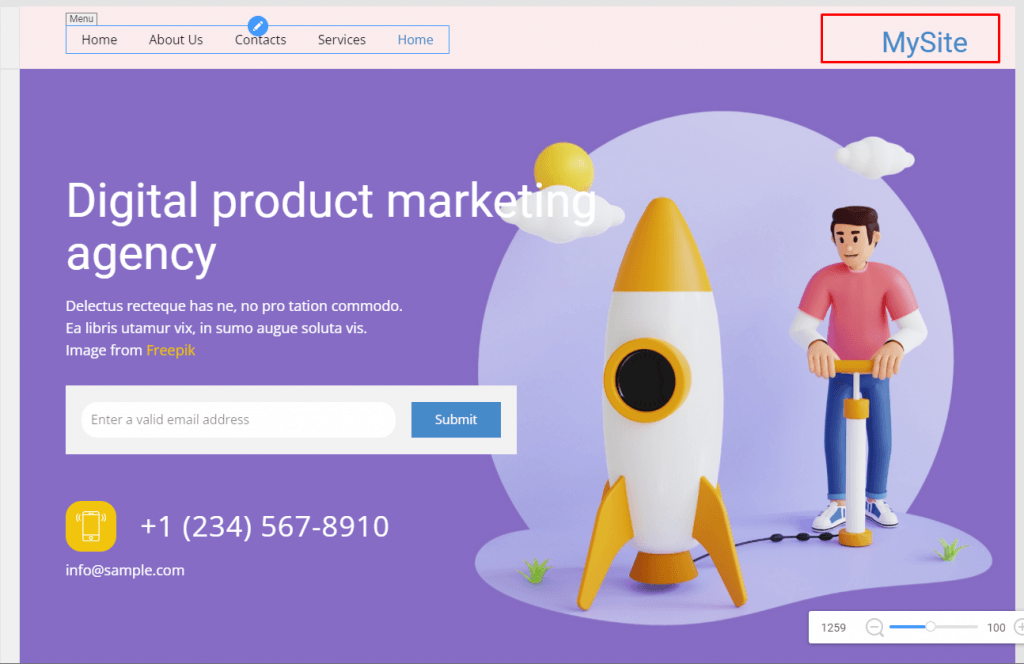
Дальше текст на кнопке MySite необходимо заменить названием сайта (в данном случае – ITConsult). При желании его можно поменять на картинку.
Приступаем к настройкам навигации.

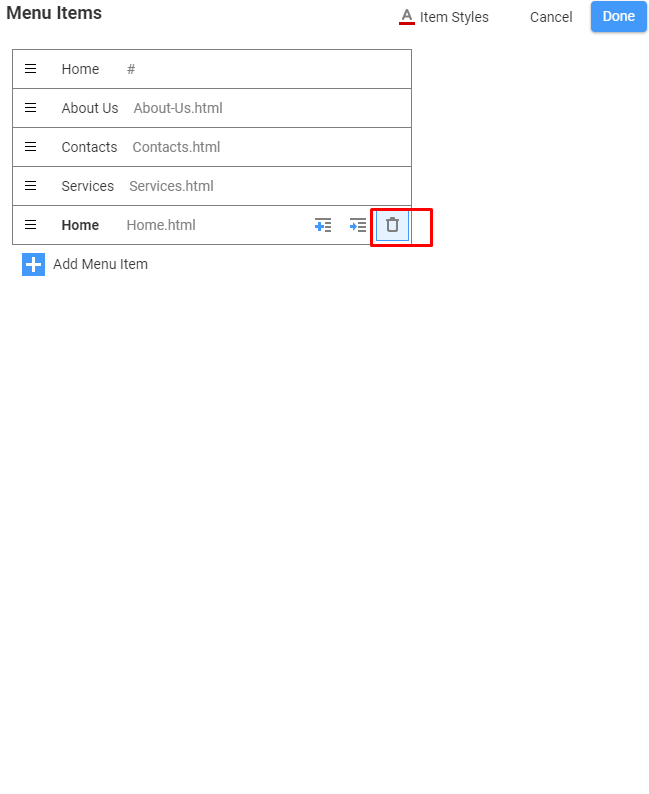
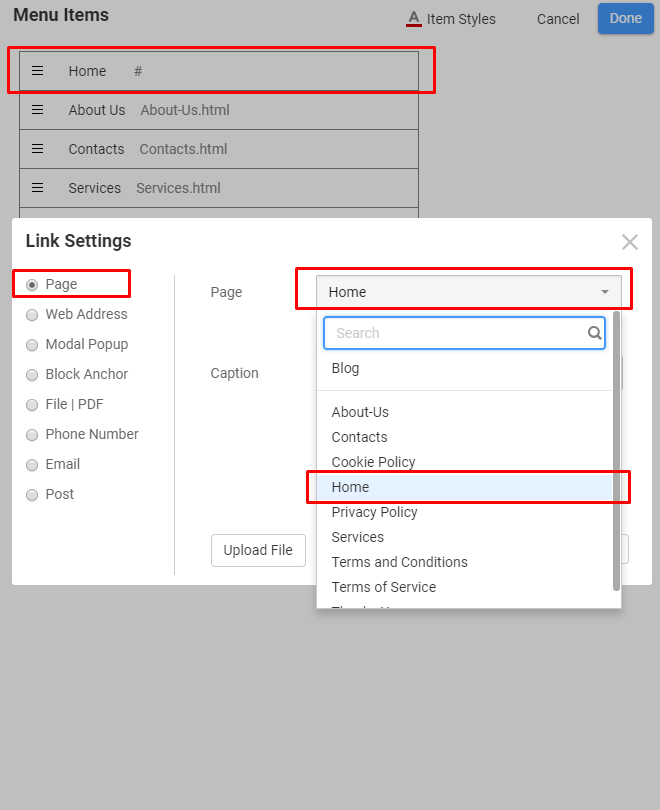
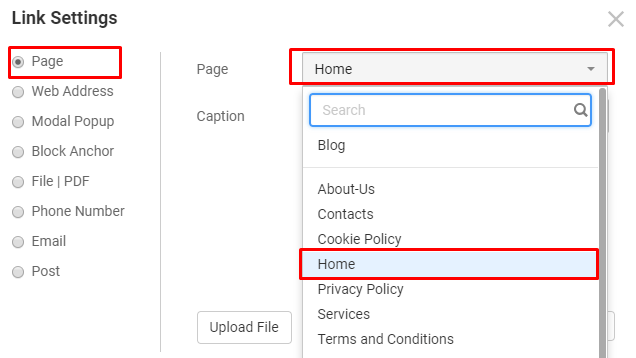
Во время добавления главной страницы в навигационном меню появился соответствующий пункт, его надо удалить и вписать правильную ссылку:


Соответствующую ссылку надо проставить и в тексте (на кнопке) ITConsult – она должна работать в качестве логотипа.


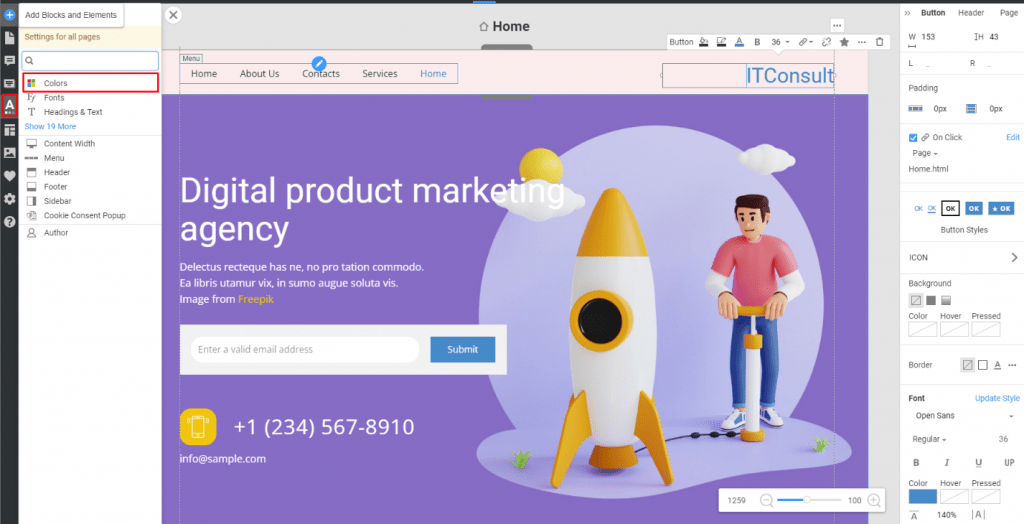
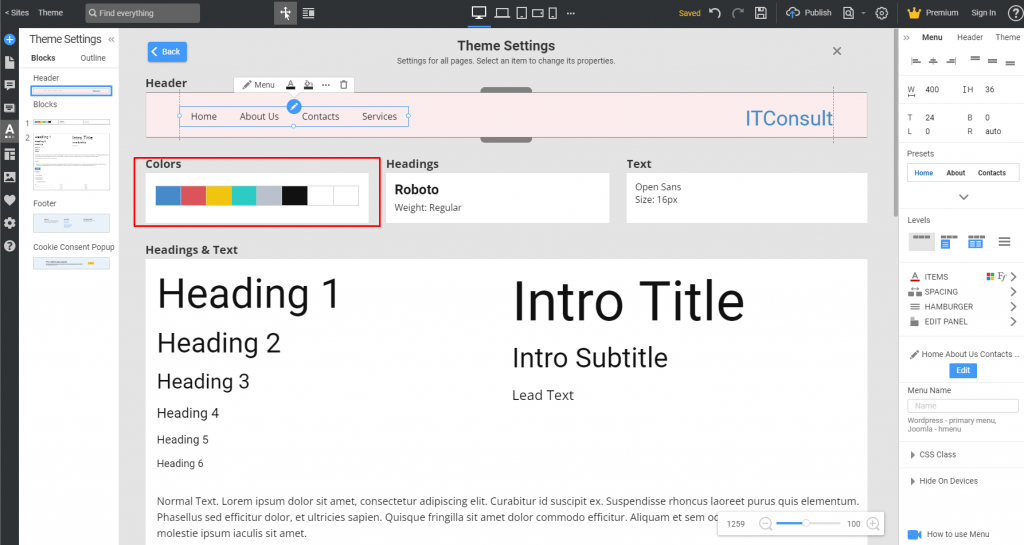
Дальше следует поменять цветовую гамму сайта и контактные данные.

Сейчас мы работаем на странице редактирования темы. Изменяем пять цветов, чтобы добиться уникальности.

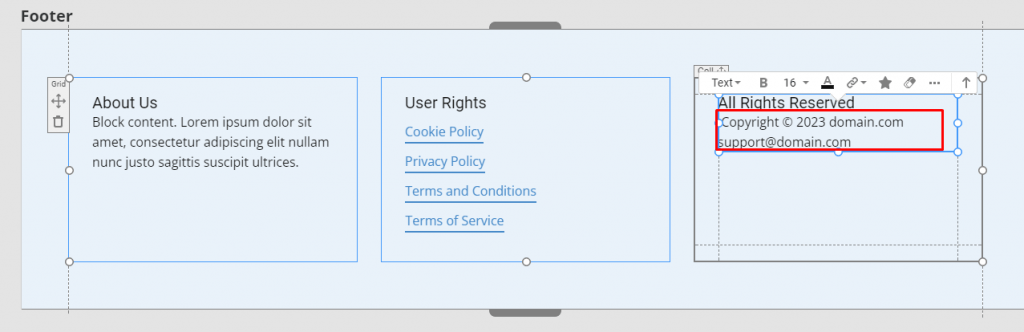
Скроллим страницу вниз, добираемся до «подвала», нажимаем на текст об авторском праве и адресе электронной почты, вписываем туда свой адрес и контактный телефонный номер, если в том есть необходимость.

Продолжаем редактирование. Удаляем лишние элементы (в данном случае – кнопки и ссылки за исключением кнопки в шапке и логотипа). Все, что может потребоваться (блоки и кнопки) – добавляем. Иногда текстовые блоки необходимы, так как они представляют собой релевантный контент для поисковиков.
Чтобы удалить что-либо или внести какие-то изменения, следует два раза кликнуть левой клавишей мыши по нужному объекту.
Далее наполняем сайт контентом, сгенерированным CHAT-GPT, но об этом поговорим позже.
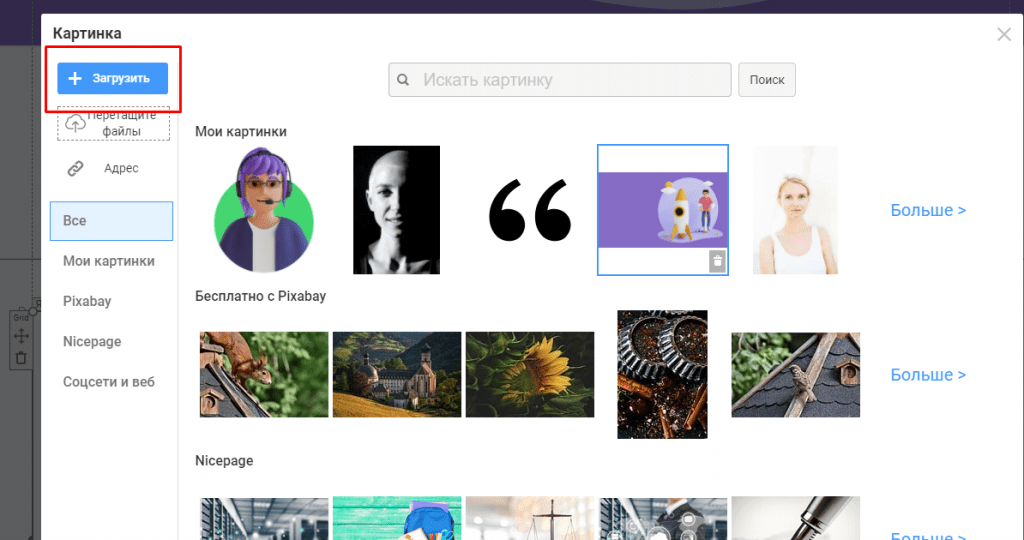
Меняем картинки (дважды кликаем на ту из них, которая подлежит замене, и во всплывающем окне показываем, какое изображение хотим использовать).

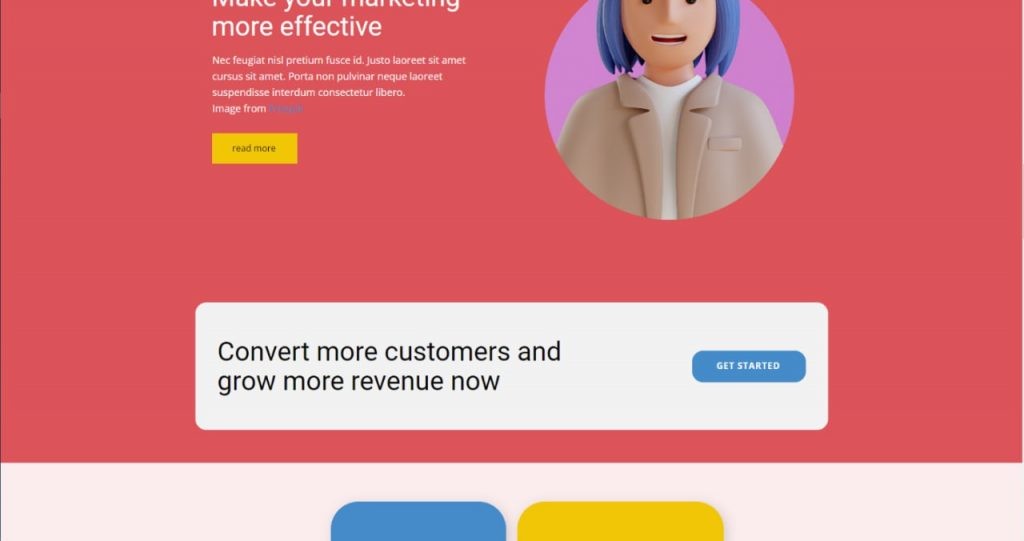
Меняем текст в подвале. Вот, как страница выглядела «До»:



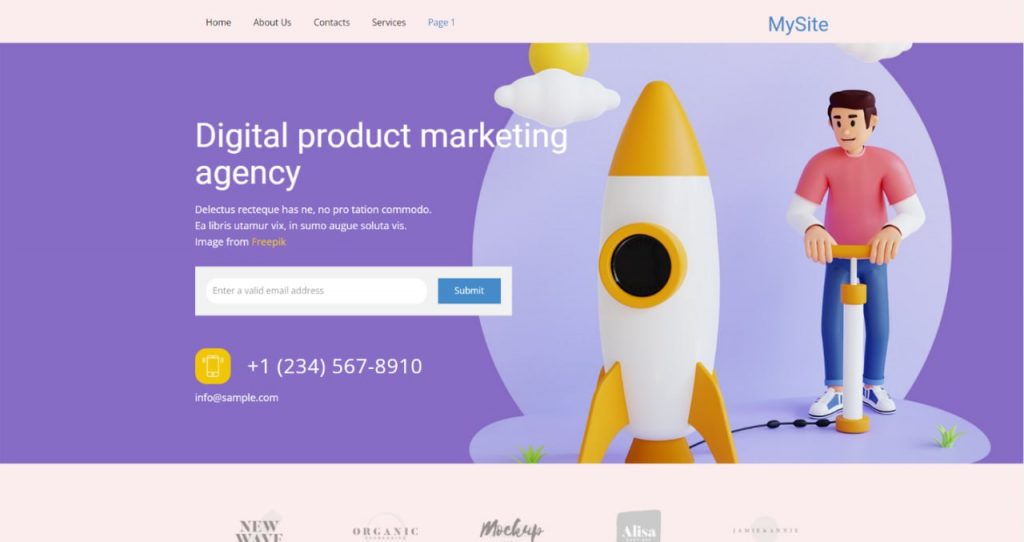
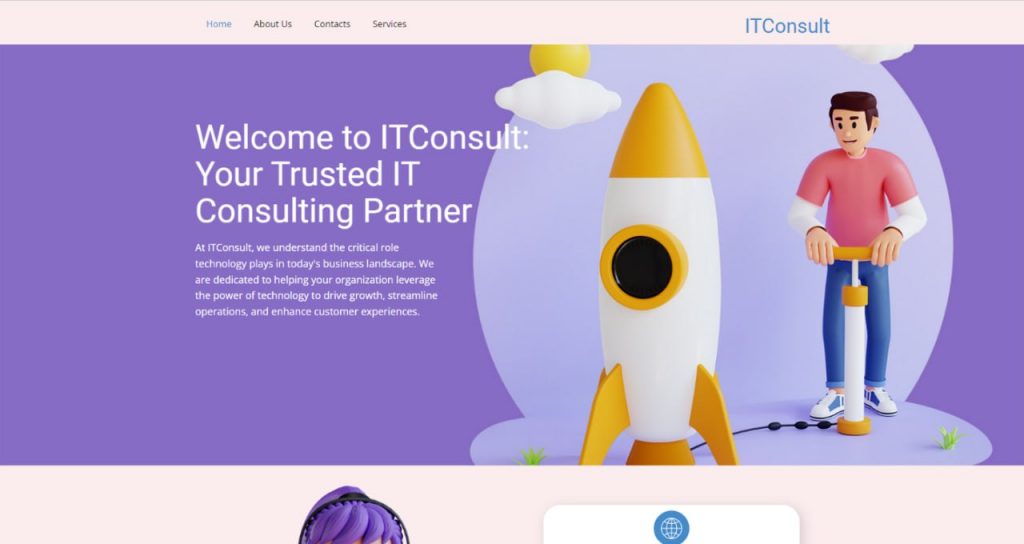
А так она выглядит «После»:



Главная страница заполнена, осталось заполнить еще три. На самом деле страниц может быть больше или меньше. Важно, чтобы при добавлении новых страниц на них прописывались ссылки с шапки сайта.
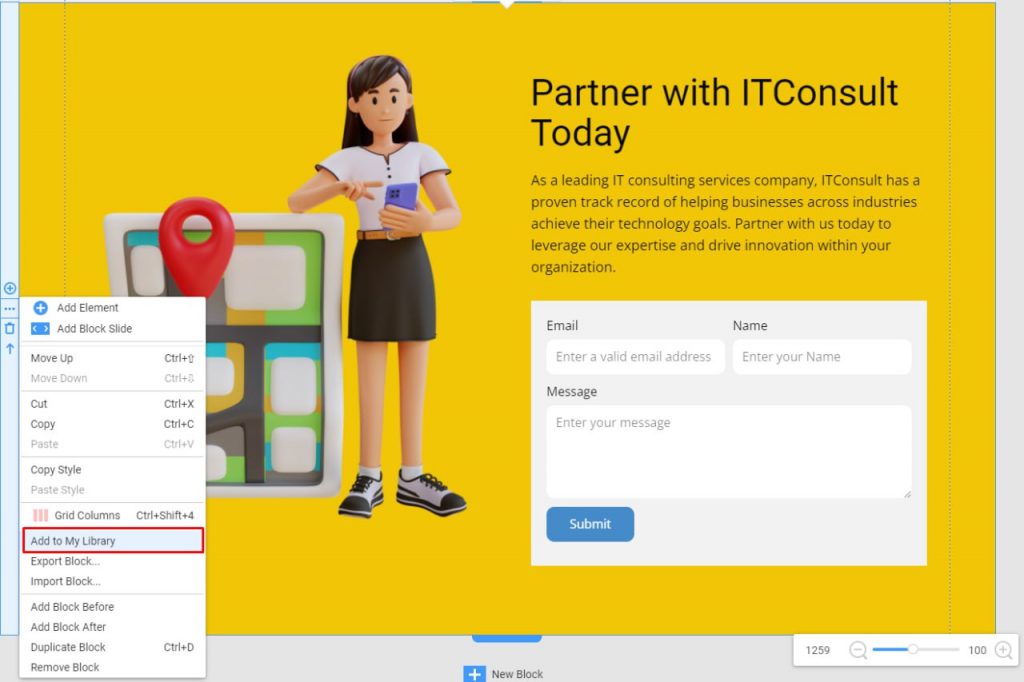
Для наполнения страницы Contacts будет использоваться контактная форма с Главной, поэтому ее нужно заранее сохранить в библиотеке.

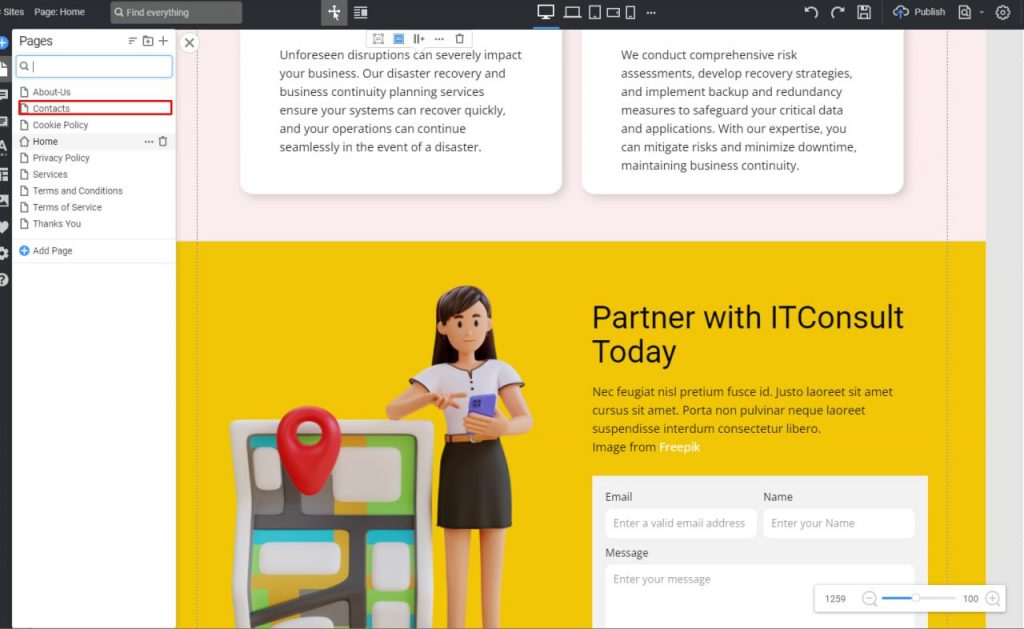
Вот как происходит переключение между страницами:

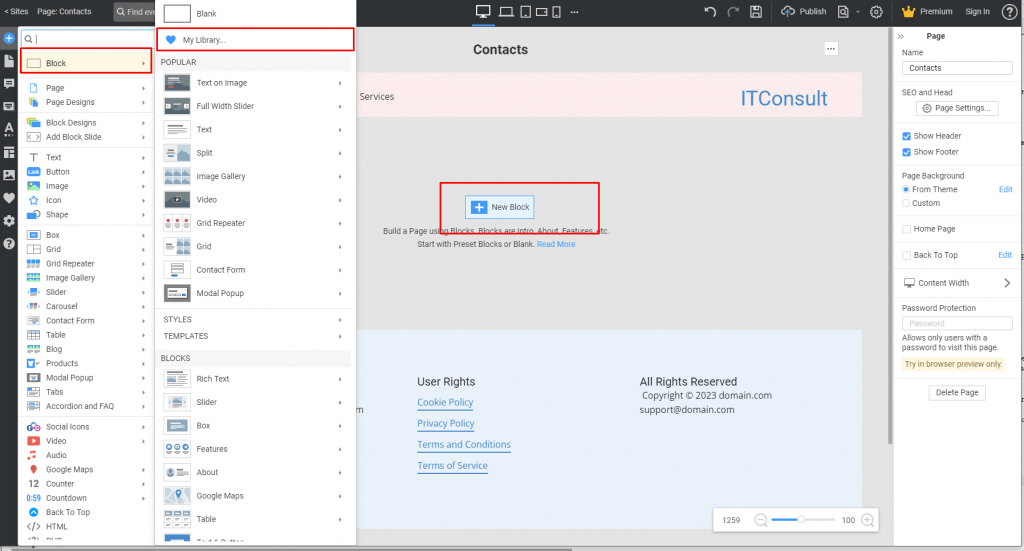
На странице Контактов надо удалить пустой блок из шаблона и добавить контактную форму, сохраненную в библиотеке:

Считаем, что этого для заполнения страницы «Контакты» вполне достаточно.
Переходим к About-Us.
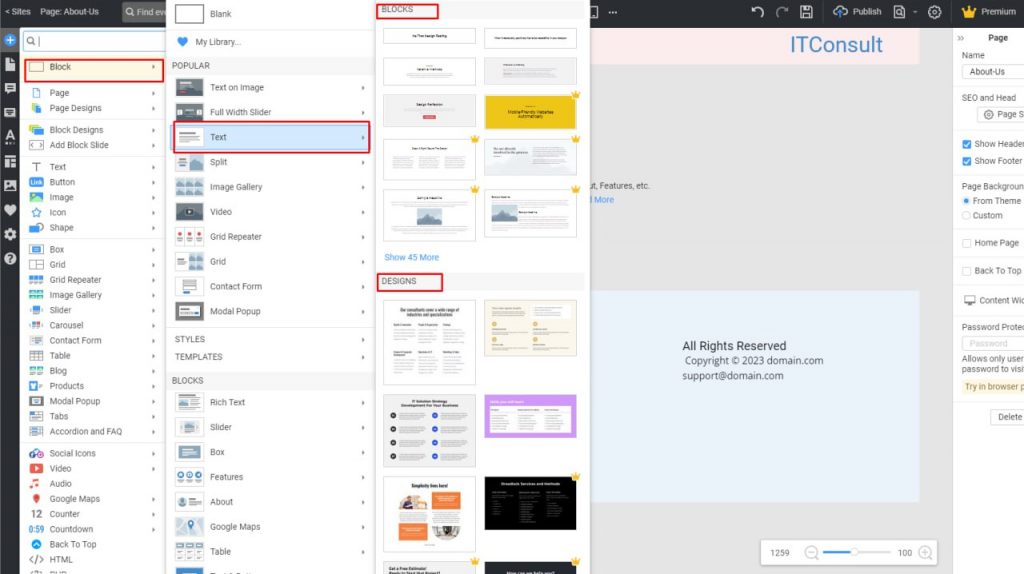
Здесь понадобится парочка текстовых блоков, которые тоже нужно заполнить каким-то текстом.

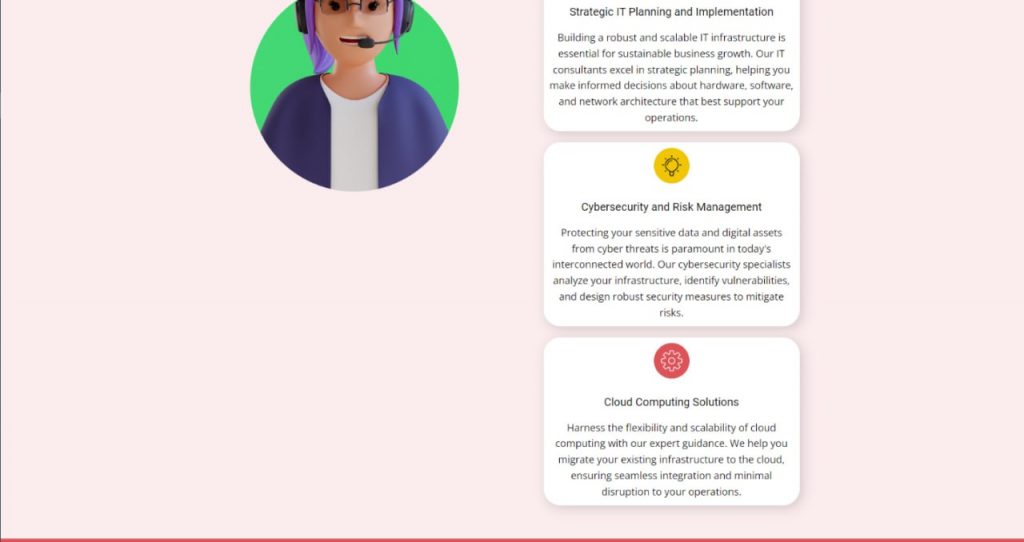
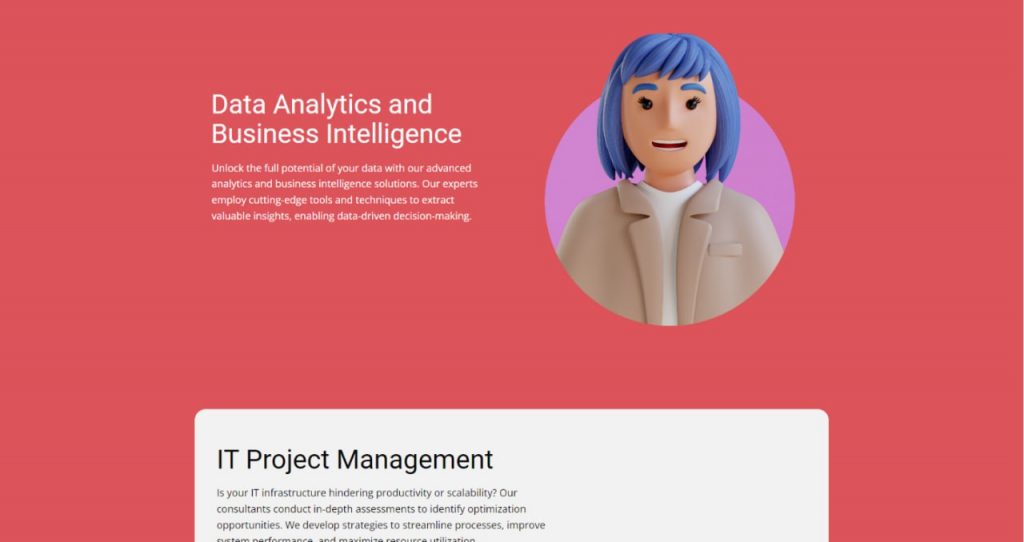
Страница Service заполняется по тому же принципу, что и About-Us.
Работа с GPT (наполняем шаблон оригинальным текстом)
Дальнейшим этапом является заполнение сайта уникальным текстом. Чтобы сделать это было проще, мы заранее делим сайт на части Title и Discription. Что делать с именами, цитатами и списками, каждый арбитражник решает сам, мы же просто заменяли весь имеющийся в шаблоне текст на Тайтлы и Дескрипшены. Начинать лучше с названия и выбранной тематики. Как уже говорилось выше, наш сайт — IT consult, а тематика — promoting IT consulting services.
Вводим в GPT запрос о генерации Title и Discription (15 штук) и получаем следующее:

Вставляем текст в соответствующие поля сайта. Вот и все, редактирование вайта в Nicepage завершено, осталось его экспортировать.
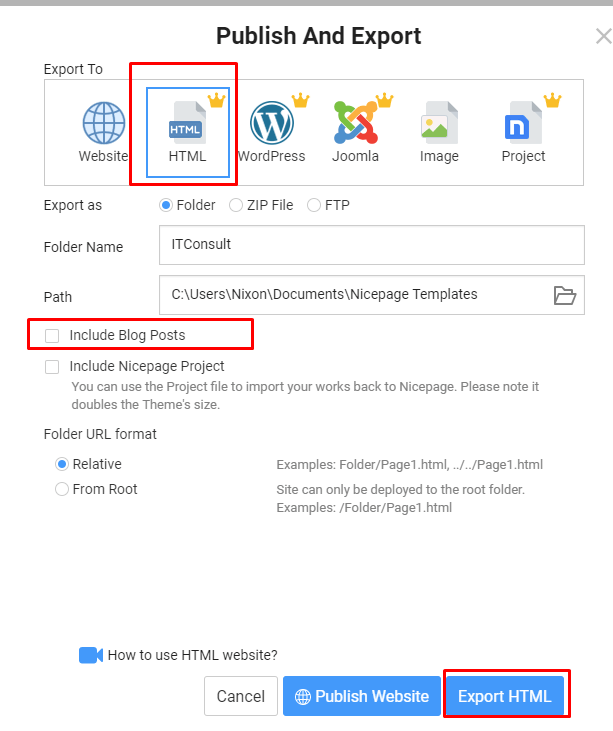
Вновь переходим в меню выбора сайтов, находим наш, нажимаем на Export/Import.

Выбираем «Экспортировать как HTML», выключаем Include BLog Posts и кликаем на Export HTML.

По завершению экспорта возможны ошибки, их нужно игнорировать – просто кликать ОК каждый раз, когда всплывет очередное окно.
Уникализация сайта на уровне кода
Это важнейший заключительный этап, который нельзя игнорировать. Дело в том, что конструктор оставляет в коде много мусора, дает страницам нелогичные названия, и чем сильнее поменять код, тем более оригинальным он будет, и тем лучше это для РК (повышается трастовость).
Приступим.
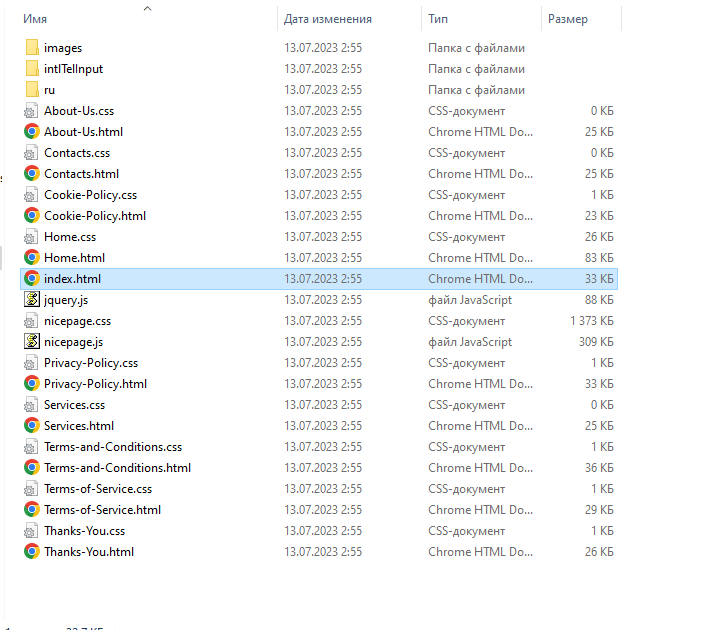
После экспорта сайта перед нами откроется такая картина:

Чтобы редактировать было удобнее, нужно кое-что поменять:
Удалить:
Home.html, папку intlTelInput, папку (ru, en….).
Переименовать Home.css ↦ style.css
Nicepage.css ↦ assets.css
Nicepage.js ↦ assets.js
Теперь отредактируем код:
Выделяем все без исключения html-файлы и открываем их через текстовый редактор:

Все дальнейшие манипуляции сводятся к замене одного текста на другой.
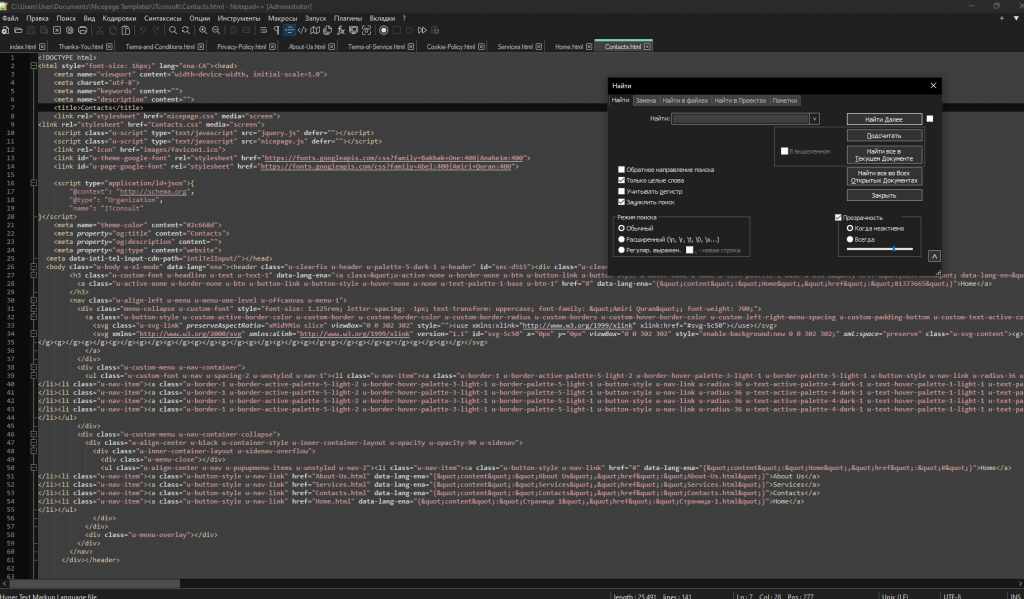
Действия выполняются для всех страниц, для этого следует кликать Shift + F:

И поменять значения:
Home.css ↦ style.css
nicepage. ↦ assets.
Дальше надо удалить строчку <meta data-intl-tel-input-cdn-path=»intlTelInput/»></head>, потом – найти строку по запросу <form action=

и поменять то, что в кавычках (https://forms.assetssrv.com/v2/form/process) на contact.php.
Начиная с class до конца кавычек, текст удаляется полностью:
class=»u-clearfix u-form-spacing-10 u-form-vertical u-inner-form» (удаляется вручную!).
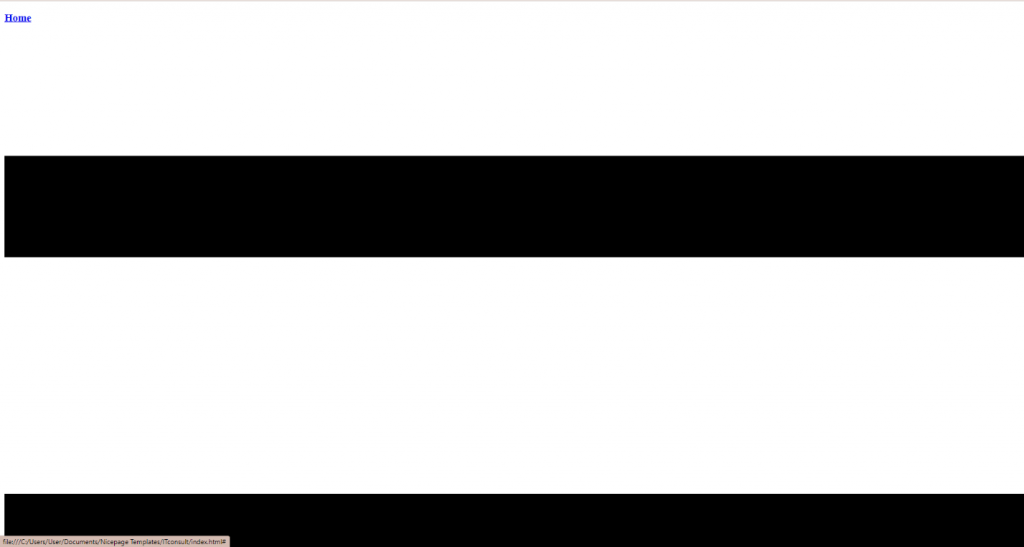
Внесенные изменения нужно сохранить во всех документах. После этого можно открыть созданный сайт, кликнув на index.html в папке. Если отобразилась следующая картина:

значит, в 4 пункте была допущена ошибка.
Если все правильно, осталось в папку с вайтом добавить файл contact.php.
Сontact.php можно найти в открытом доступе, он потребуется для работы формы контактов.

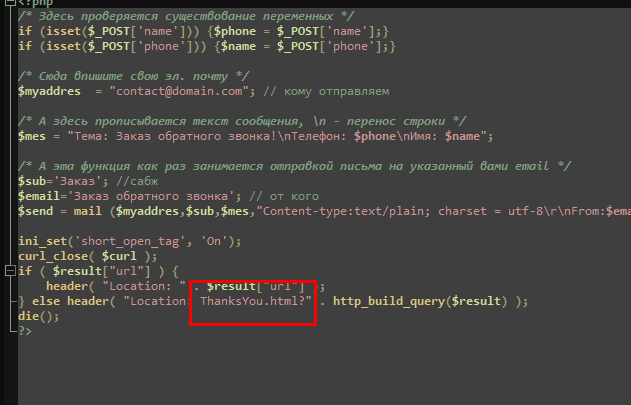
Открывается Сontac.php посредством выбранного редактора:

Заменяем ThanksYou.html? названием нашей спасибо-страницы.
Вот и все, работа завершена, удачных вам заливов!