Google Optimize, или Google Оптимизация – сервис для работы с посадочными страницами. Его функционал включает практически всё, что связано с повышением конверсии страниц – от A/B тестирования до оптимизации, причем, бесплатно. Разберемся, как им пользоваться.
Что можно делать с помощью Google Optimize
Вы можете проводить эксперименты с посадочными страницами, цель которых – понять, что именно влияет на конверсию. Тестировать дизайн сайта, отдельные элементы (тексты, картинки, кнопки и т.д.) и даже разные страницы для сравнения.
Все результаты тестирования отображаются в отчетах в режиме реального времени. То есть смотреть их можно как в конце экспериментов, так и во время проведения.
В Google Optimize доступны:
- Эксперимент А/Б (стандартное a/b тестирование);
- Многовариантный эксперимент;
- Эксперимент с переадресацией.
Какой тип выбрать, зависит от ваших задач. Вообще рекомендуем не усложнять и за один эксперимент тестировать один элемент страницы, не больше. Иначе в итоге будет непонятно, что именно повлияет на конверсию.
Цель эксперимента А/Б как раз в том, чтобы протестировать два варианта посадочной страницы, которые отличаются друг от друга одним элементом. Например, заголовком или фоновым изображением.
Но если этого недостаточно, вы можете провести многовариантный эксперимент – с несколькими элементами страницы сразу. Допустим, вы можете в один прием протестировать цвет кнопки и текст на ней. Плюс – экономия времени, минус – сложность в понимании, что повлияло на результат.
Также есть вариант «Эксперимент с переадресацией». Он пригодится, когда у вас две абсолютно разных посадочных страницы и нужно выбрать из них ту, которая эффективнее.
Начало работы в Google Optimize
Всё, что нужно для использования сервиса Google Optimize – аккаунт Google.
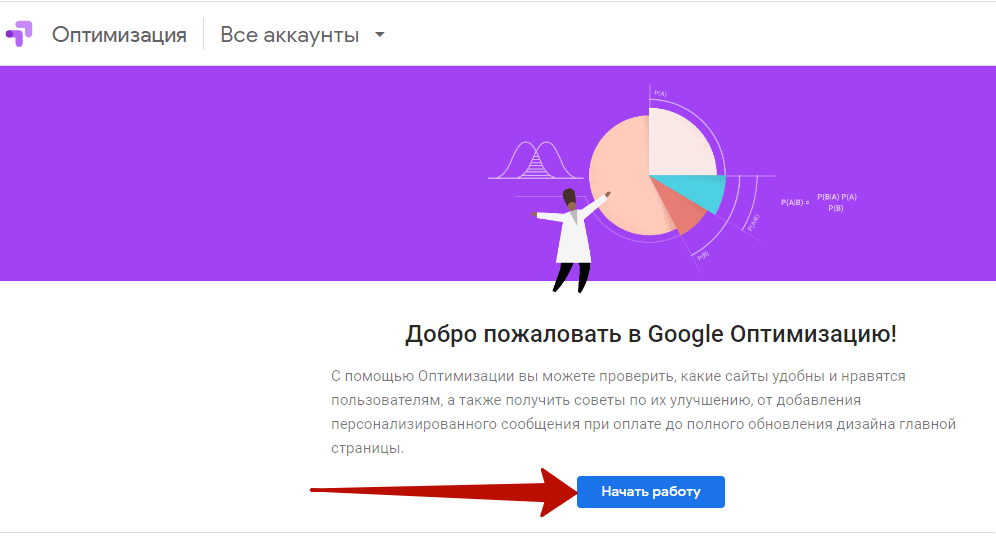
Авторизуйтесь в нем и перейдите по ссылке:

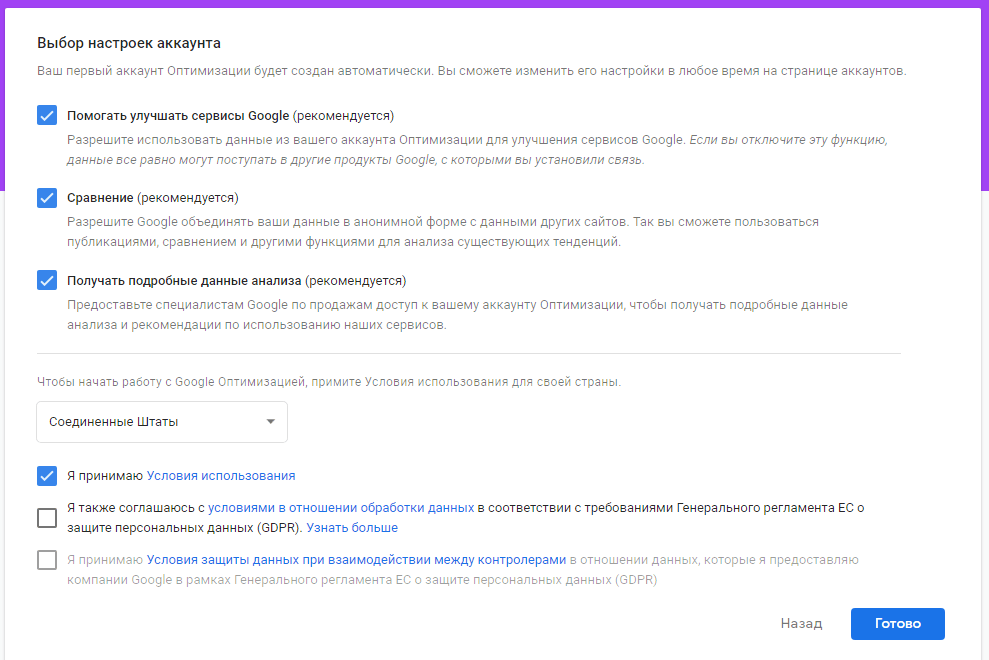
Аккаунт Google Optimize и контейнер для первого эксперимента создаются автоматически. Вам лишь нужно отметить галочкой, что вы принимаете условия использования:

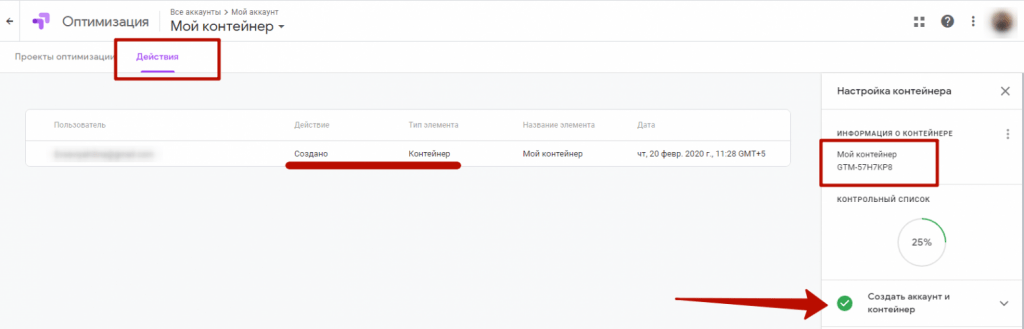
На вкладке «Действия» вы увидите, что контейнер уже создан. По умолчанию он называется «Мой контейнер».

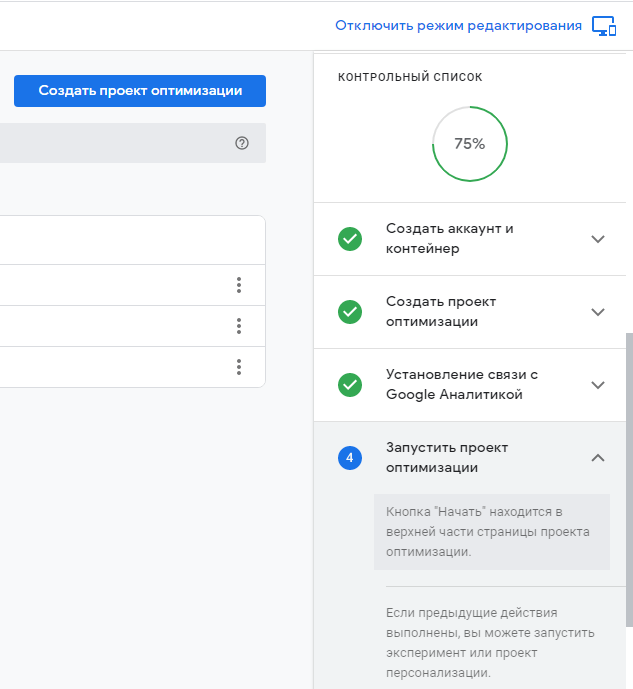
В дальнейшем процесс настройки будет отображаться в правом блоке, чтобы вы знали, на чем закончили и в любой момент могли вернуться туда же:

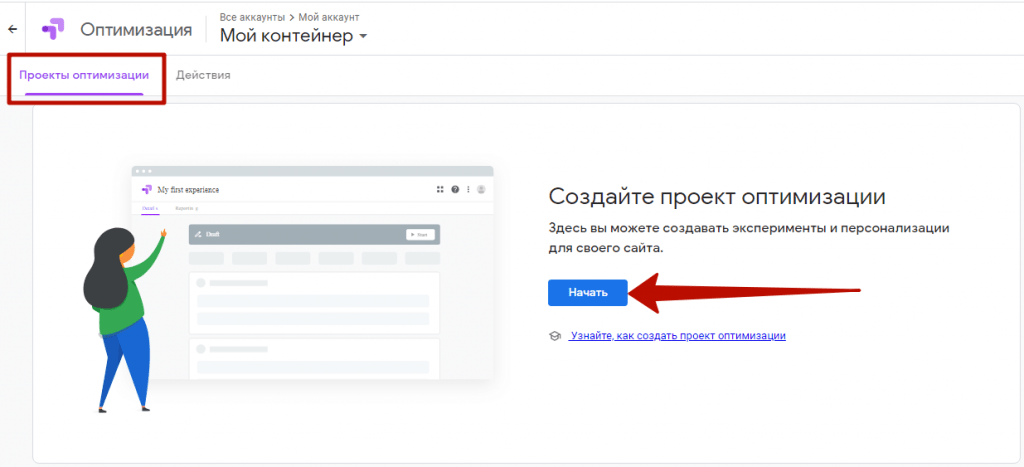
Перейдите на вкладку «Проекты оптимизации» и нажмите кнопку, чтобы создать первый проект:

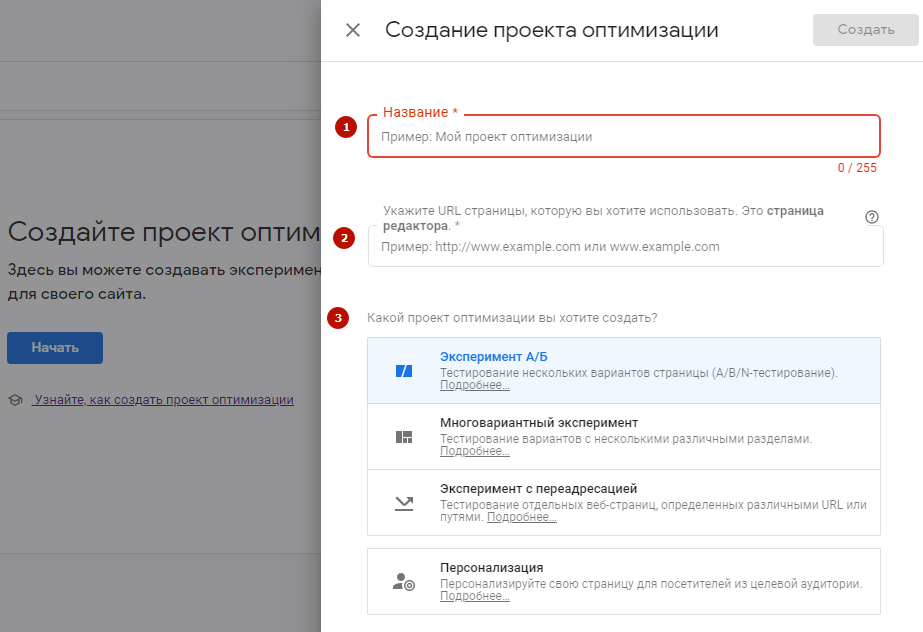
Откроется такое окно справа, в котором вы:
- Даете название проекту.
- Указываете адрес страницы, где собираетесь провести тест.
- Выбираете тип проекта.

Разберем пошагово, как запускать эксперимент А/Б. Для примера возьмем два варианта одной страницы с разными заголовками.
Как запускать эксперимент в Google Optimize
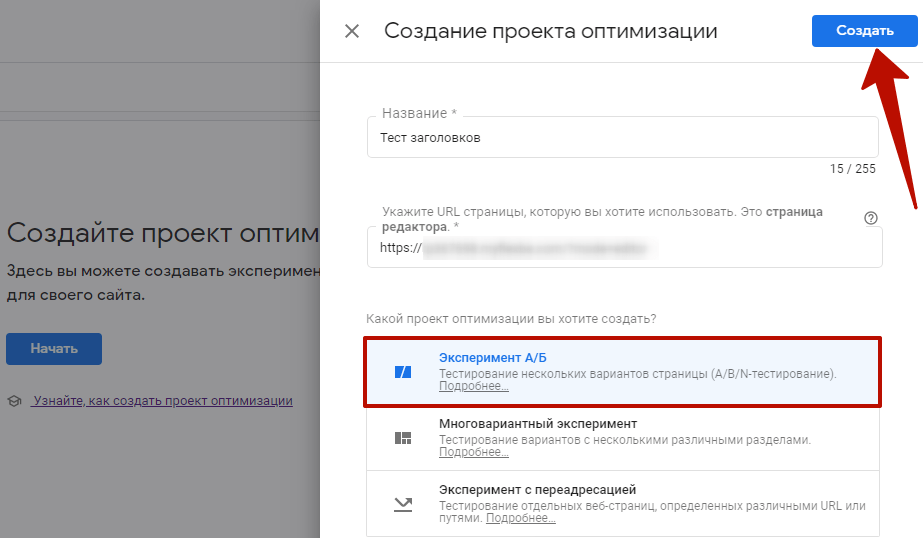
1. Задайте параметры и нажмите кнопку «Создать»:

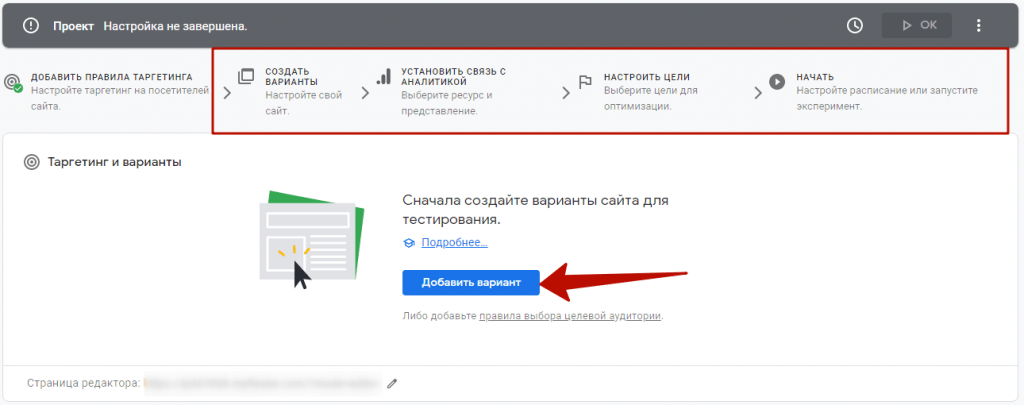
Вы попадаете на страницу проекта и видите, какие шаги нужно сделать дальше для его запуска.

Следующий – добавление варианта по кнопке, как указано на скриншоте.
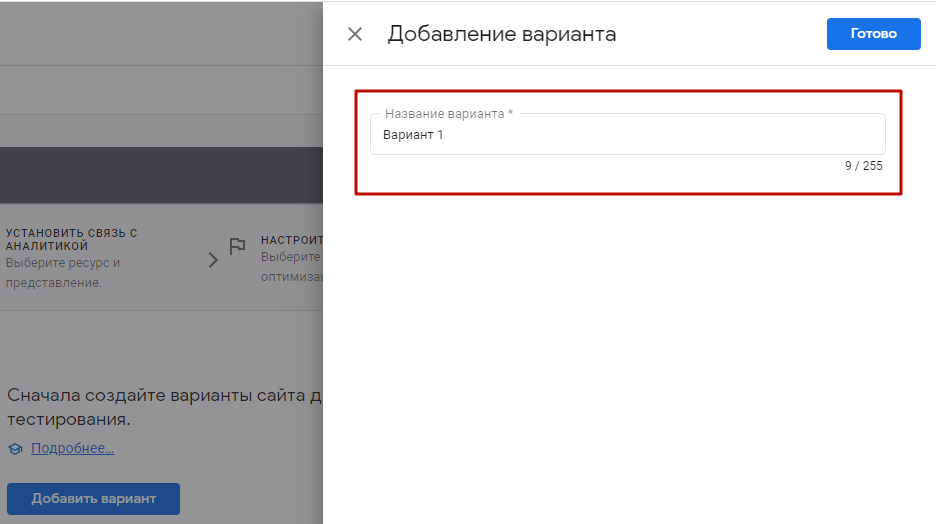
2. Добавьте вариант страницы и дайте ему название:

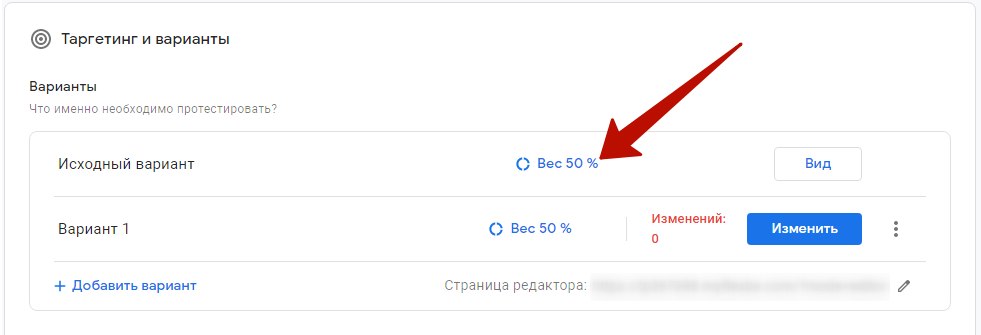
Нажмите «Готово». Далее вы увидите, как распределится трафик между исходником и «Вариантом 1» (который вы добавили). По умолчанию распределение равномерное, 50/50. Можно его изменить, нажав на ссылку «Вес 50%»:

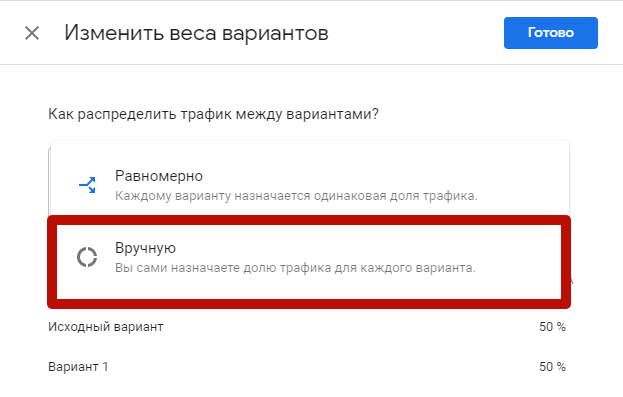
Выберите ручной способ распределения и задайте свои значения:

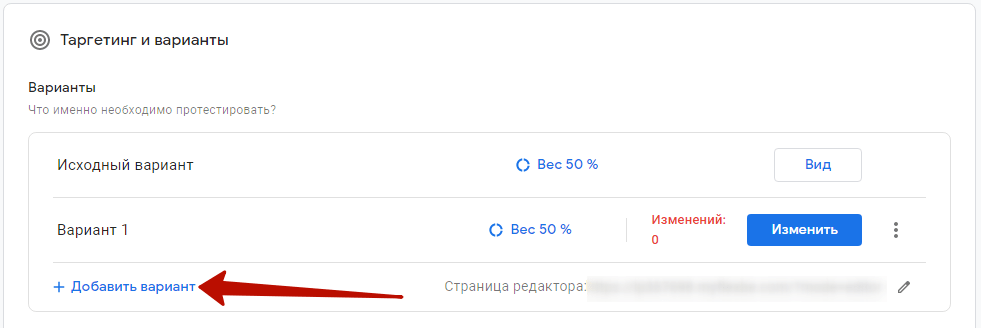
Тут же при необходимости можно добавить еще один вариант для текущего эксперимента:

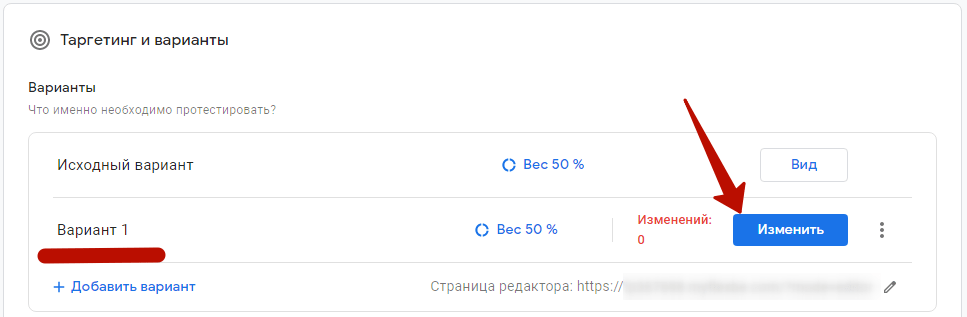
3. Настройте «Вариант 1». Кнопка «Изменить»:

Если вы работаете в браузере Google Chrome, появится сообщение с рекомендацией установить расширение:

По факту без него изменить страницу не получится, поэтому придется установить.
Затем снова нажмите «Изменить» – в визуальном редакторе Google Оптимизации откроется страница, которую вы задали при создании проекта:

С помощью фрейма Google Optimize (окно справа) поменяйте на странице элемент, который собираетесь тестировать:
- Кликните по нему;
- Нажмите кнопку «Изменить элемент»;
- Выберите вариант «Изменить текст».
Можно также менять HTML, вставлять HTML, запускать JavaScript. Но это уже высший пилотаж, доступный тем, кто обладает специальными навыками.
- Внесите изменение.
В нашем примере это заголовок:

Когда всё готово, вверху страницы сохраните изменение:

Затем – кнопка «Готово»:

Кстати, в визуальном редакторе можно смотреть, как будет выглядеть сайт в мобильной версии.

Можно выбрать конкретную модель смартфона:

4. Выберите таргетинг на страницы (пригодится, если у вас многостраничник):

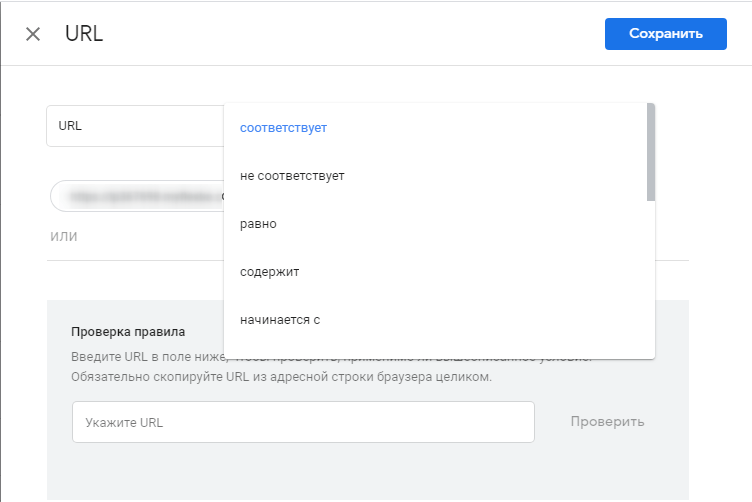
С помощью правил задайте адреса страниц, для которых будете проводить эксперимент:

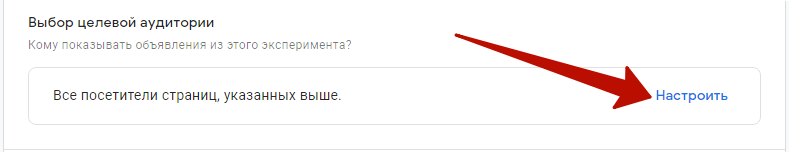
5. Выберите целевую аудиторию для эксперимента:

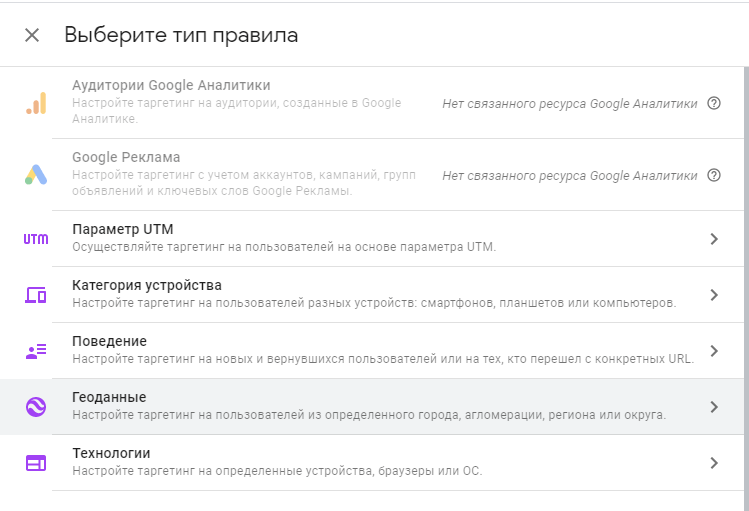
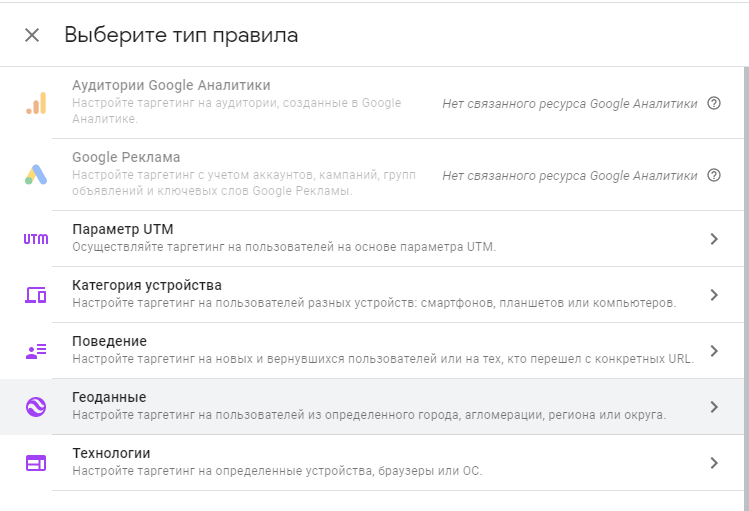
Здесь вы уточняете, на каких именно посетителях сайта тестировать изменение – по параметру UTM, устройству, географии и т.д.:

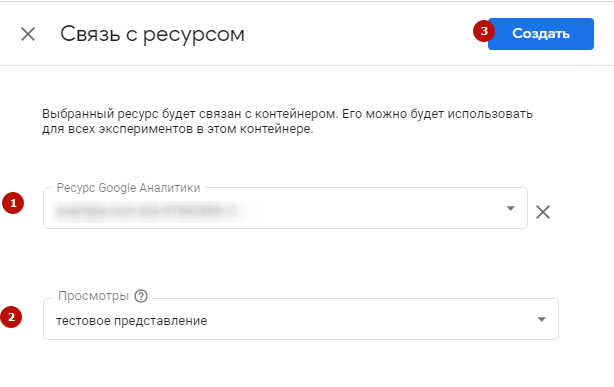
6. Свяжите Google Optimize и Google Analytics:

Это самый важный шаг, поскольку благодаря ему вы сможете отслеживать результаты тестов.
Для одного проекта можно выбрать только одно представление. По порядку – выбираем ресурс и представление:

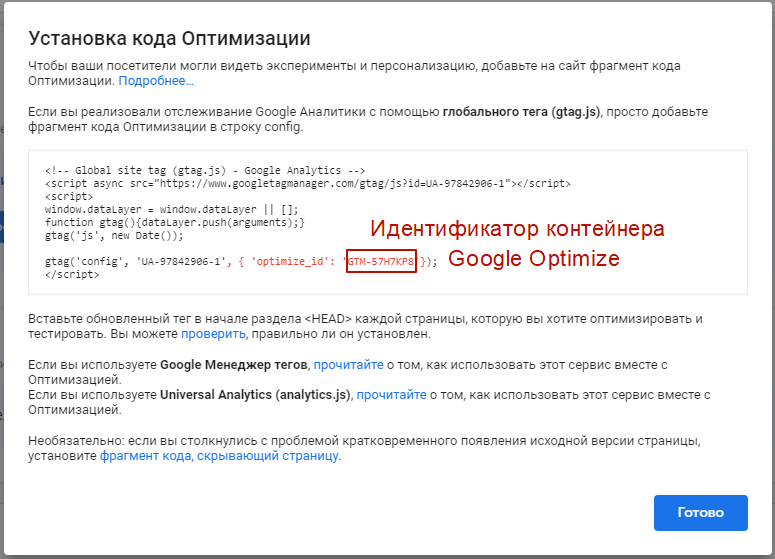
Открывается такое окно:

В нем предлагается установить код с помощью глобального тега.
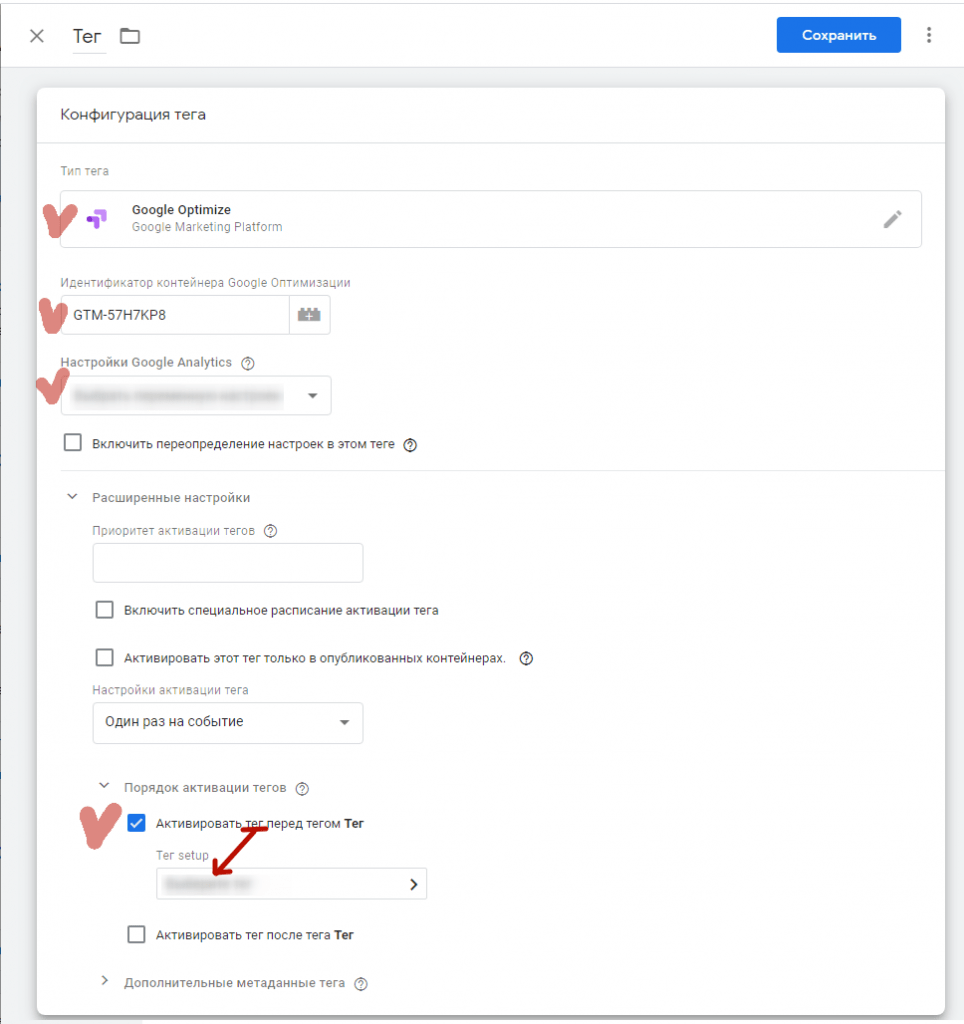
Альтернативый вариант – сделать это с помощью Диспетчера тегов Google (Google Tag Manager). Откройте его в новой вкладке для удобства и создайте новый тег:

Задайте следующие настройки:
- Конфигурация – «Google Optimize»;
- Идентификатор контейнера – скопируйте из окна «Установка кода Оптимизации» (см. скриншот выше);
- Переменная настроек Google Analytics – используйте готовую или создайте, если её нет в аккаунте;
- Порядок активации тегов – «Активировать тег (то есть Google Optimize – выбираете его из списка) перед тегом <Название> (то есть Google Analytics – который вы создаете)».
На последний пункт обратите особое внимание. После задания этой настройки при загрузке сайта в первую очередь будет загружаться Google Optimize и только после него – Google Analytics. Это нужно, чтобы при посещении тестируемых вариантов страницы не «мелькали» подмены.
Не забудьте опубликовать тег в Google Tag Manager.
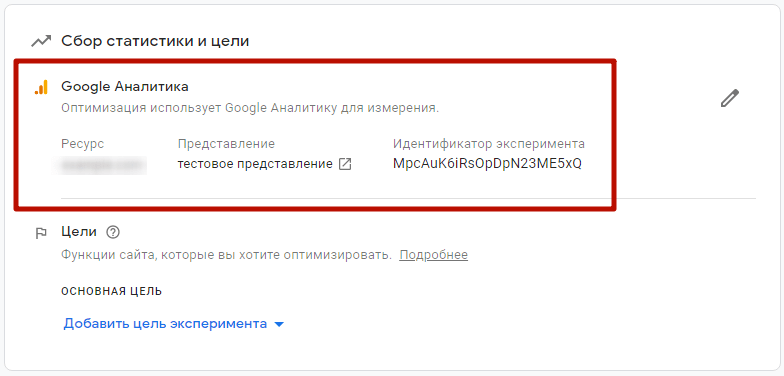
После привязки Google Analytics в настройках проекта Google Optimize вы увидите следующее:

Примечание. Данные Google Аналитики могут отправляться в Google Оптимизацию до 12 часов. Когда эксперимент завершится, их отправка прекратится.
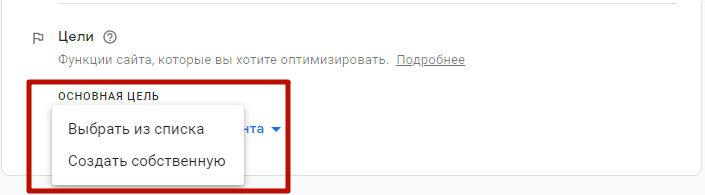
7. Выберите цели (лучше начать с одной основной), по которым Google Optimize будет оценивать каждый из вариантов.

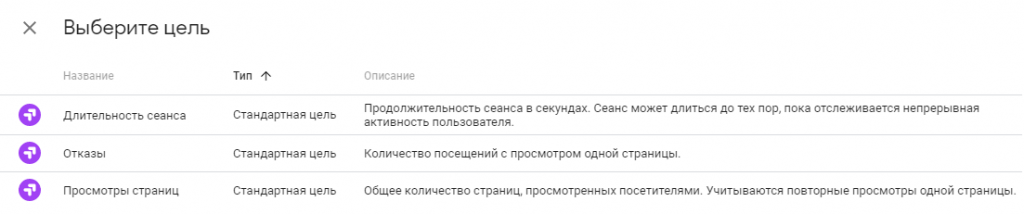
Выберите из стандартных:

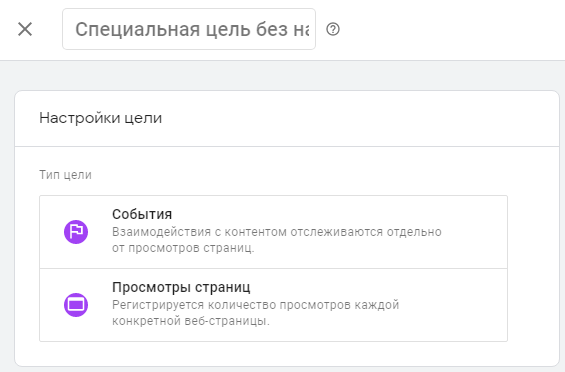
Либо создайте собственную, используя данные по событиям или просмотрам страниц:

Рядом с собственной целью в поле «Описание» можно записать гипотезу – что вы ожидаете от теста.
Когда вверху страницы будет написано, что проект готов к запуску, нажмите «ОК» для его запуска:

Как тестировать несколько вариантов или страниц
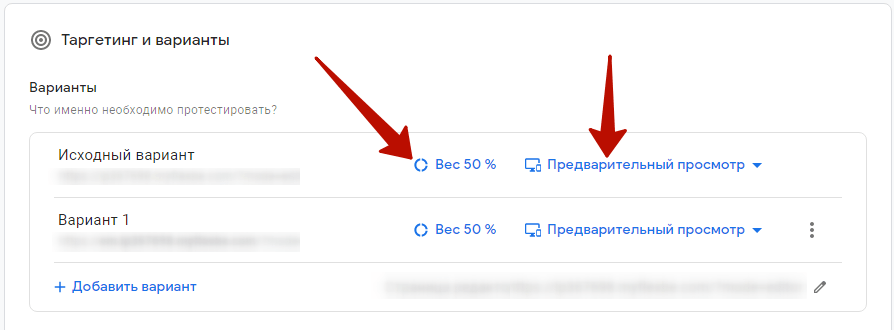
Отличие при настройке разных типов экспериментов – только в блоке «Таргетинг и варианты», при добавлении вариантов.
Для многовариантного эксперимента вы проверяете не отдельные элементы, а их комбинации (максимум – 16 штук). Для этого:
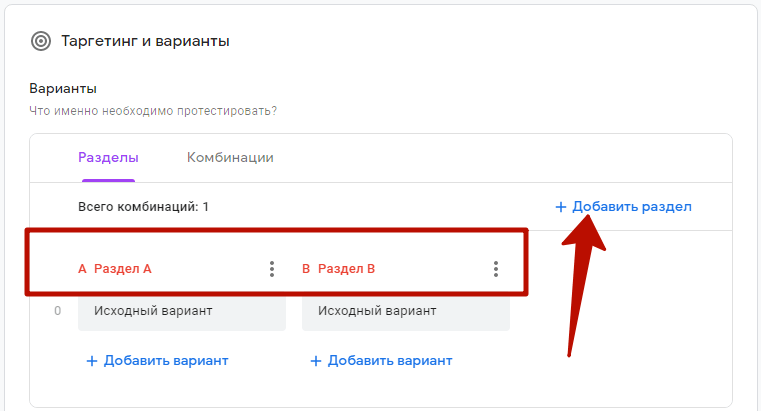
1. Укажите названия разделов.
По умолчанию в интерфейсе два раздела – A и B. Если для тестирования нужно больше, добавьте их с помощью соответствующей кнопки:

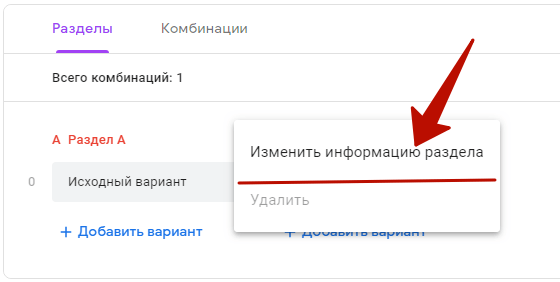
Для удобства каждому можно присвоить понятное название:

Например, «Кнопка call-to-action».
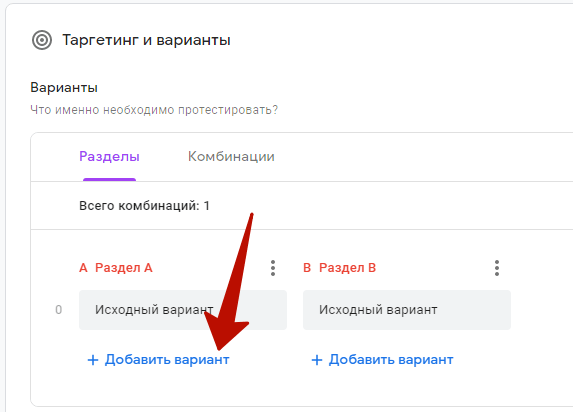
2. В каждом разделе добавьте варианты, которые собираетесь сравнить с исходником.

Также присвойте им названия, чтобы вам было понятно содержание каждого. Например, «Зеленая кнопка», если хотите поэкспериментировать с цветом. Или впишите в название текст, чтобы поэкспериментировать с разными призывами к действию.
3. Для каждого варианта поменяйте элементы в визуальном редакторе.
Соответственно, реализуйте то, что хотите протестировать: поменяйте цвет, текст кнопок и т.д.
Для эксперимента с переадресацией вы сравниваете разные страницы. Можно тестировать до 7 вариантов страниц одновременно.
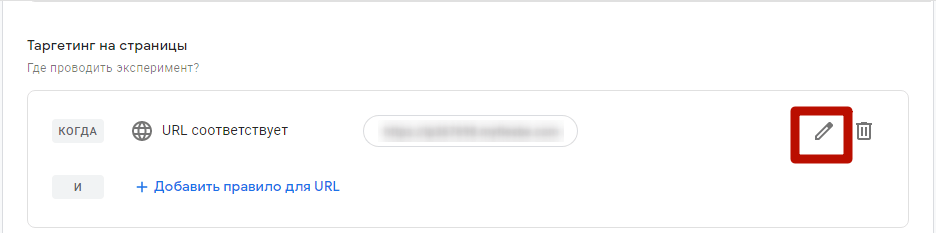
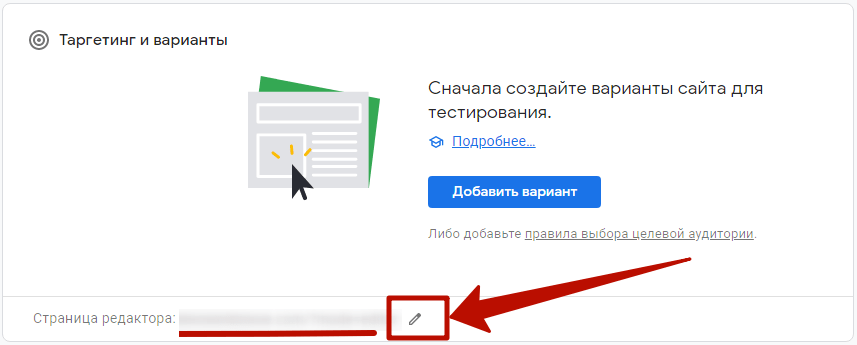
Как это работает? Посетитель заходит на исходный вариант. Его адрес вы задали при создании проекта и он теперь отображается здесь:

При необходимости адрес можно поменять, нажав на значок карандаша.
Сервис Optimize делает переадресацию на один из тестируемых вариантов. При добавлении вариантов вы задаете их URL-адреса.
Соблюдайте условие: домены исходного и тестируемого варианта совпадают. Например, site.com и new.site.com.
Вы также настраиваете распределение трафика, как для А/Б эксперимента, и по ссылке «Предварительный просмотр» можете проверить, как будет выглядеть страница с разных устройств.

Все остальные настройки – по аналогии с экспериментом А/Б.
Когда закончится тест
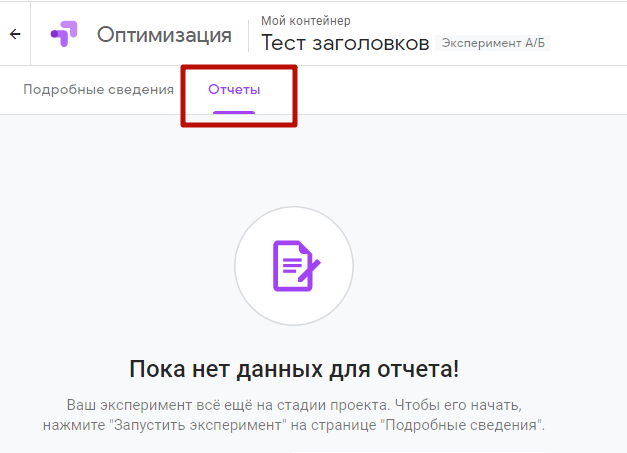
Отчеты начинают формироваться сразу после запуска теста на этой вкладке:

Вообще Google Optimize сам рассчитывает, какая выборка нужна, когда закончить тест, чтобы получить достоверные данные. Когда какой-либо вариант A/B теста «победил», Google Optimize автоматически начинает его показывать всем посетителям.
По факту можно делать выводы о том, что какой-то вариант лучше, и принимать решение, когда его вероятность достигает 95% и выше. При отрицательном результате вариант можно сразу же отключить.
Чтобы тест не затягивался, выбирайте страницы с большим объемом трафика.
Ограничения
Так как инструмент Google Optimize бесплатный, количество запускаемых одновременно A/B тестов и подмен ограничено – не более 5 и 10 соответственно.
Также есть отдельные ограничения по типам экспериментов. Для «Многовариантного эксперимента» можно задавать максимум 16 комбинаций. Для «Эксперимента с переадресацией» одновременно тестировать можно не более 7 посадочных страниц.
Есть также платная альтернатива без этих ограничений – Google Optimize 360. Помимо этого она дает доступ к аудиториям Google Аналитики и отслеживать все цели из Google Аналитики при проведении экспериментов (в бесплатной версии – только 3 предварительно выбранные).
Но как правило, для малого и среднего бизнеса достаточно Google Optimize.